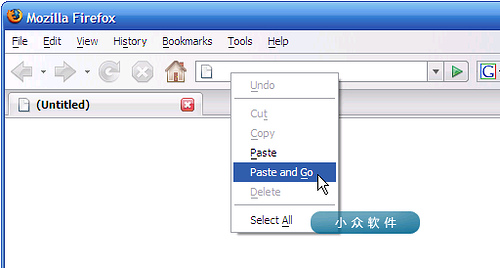
随着 Chrome 的渐渐流行,其地址栏方便的 Paste and Go 功能也开始深入人心,但有多少人知道其实 Paste and Go 功能是 Opera 首创的呢?@Appinn

能折腾的 Firefox 用户真的开始折腾了,有同学在 小众 Group 求地址栏粘贴并打开扩展,得到了 Paste and Go 3 这个扩展,而 二猪 同学带来的鼠标手势脚本,相当与众不同。
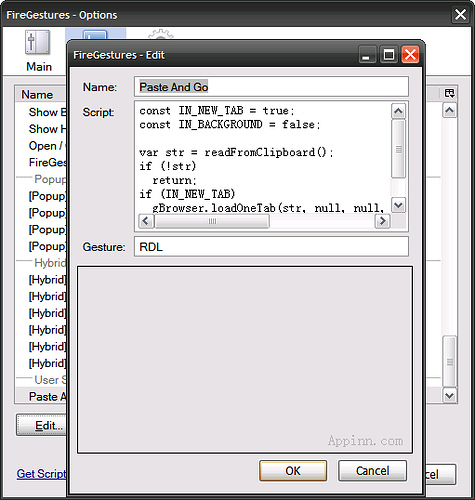
首先需要安装 FireGestures 扩展。FireGestures 支持脚本,打开选项,添加一个新的脚本,如图。而鼠标手势应该是必备扩展了,这样就可以少安装一个扩展。

脚本内容如下:
const IN_NEW_TAB = true;
const IN_BACKGROUND = false;
var str = readFromClipboard();
if (!str)
return;
if (IN_NEW_TAB)
gBrowser.loadOneTab(str, null, null, null, IN_BACKGROUND, false);
else
gBrowser.loadURI(str);
如此,@scavin 这里设置的是 右下左,即顺时针半圈,就可以在新标签页中打开剪贴板中的网址。当然,如果 二猪 同学能添加非 URL 在剪贴板中就使用搜索,那就更完美了。
![ClearURLs - 自动删除 URL 中跟踪字段[Chrome/Firefox] 3 ClearURLs - 自动删除 URL 中跟踪字段[Chrome/Firefox] 3](https://www.appinn.com/wp-content/uploads/2019/08/clearurls.jpgo_-115x115.jpg)


来坐个SF!
来坐个SF!呵呵,第一次啊
试试看,一直愁这个东西呢
挺不错的,已经用起来了
opera用户飘过
我也折腾一下吧
囧……
这个脚本不是我写的……
是 Firegestures 官网里面的……
@李二嫂的猪, 在 FireGestures 窗口里面点击“获取脚本”弹出网站里面有好多使用的,比如翻页、打开剪贴板中的URL、用 IE 打开页面等。
@李二嫂的猪, 如果不是 URL,自动搜索也没问题,让 Sfufoet 同学修改好了,正则判断一下是不是 URL,不是就这样:
BrowserSearch.loadSearch(sel, true);
唯一的用处就是别处复制来的地址快速打开。
在firefox里不是直接把url拖到标签栏就好了嘛。
@枯, soso。。。拖曳的功能好哇。这个还是麻烦的
@枯, 页面内的链接按中键更方便。
@李二嫂的猪, 我个人习惯是是链接用手势下拖,和中键效果一样。
我的意思是非链接网址,拖入标签栏会快点。
@枯, 页内拖曳太方便了 什么都能打开 网页、图片、搜索 还可以直接拖到标签栏指定的位置
还是不喜欢用中键 那是一个很费力的操作…
这么一说,我才发现chrome有 这个功能。。。
这个功能世界之窗也有,标签栏左边的加号上点右键就可以在新窗口打开剪贴板里的网址,还省了打开新标签页
欢迎使用Opera 10
我是路过,你想要的功能
http://board.mozest.com/thread-31813-1-2
firegesture的脚本功能还是很强大的
目前我用的有:
调用ie打开当前页,打开favor urls,缩放图片,移动tab
曾经为这个问题困扰过
后来用Tab Mix Plus
直接用手势打开Clipboard的URL…
safari党飘过
一直在用可以自动判断是否Url的FG脚本
Paste and Go 3 扩展的功能UserChrome.js里也有脚本可以取代
转载了
呵呵
经常转这里的文章
还没发过言
安装userchrome.js 扩展,自行添加脚本可以实现
鼠标右键单击新建标签按键用新标签打开复制了的网址
http://board.mozest.com/viewthread.php?tid=27485
一直用take me to this url插件,很好用
Paste and Go 功能是 Opera 首创的,这个我碰巧知道的,呵呵。。而且tw里也有这个功能的
其实不用手势,用userchrome.js脚本设置过后。会在地址栏和搜索栏的右键菜单里产生“粘贴并转到”和“粘贴并搜索”的选项。这样就跟opera. chrome浏览器一样的效果了。
脚本如下:
// ==UserScript==
// @name Paste And Go
// @namespace http://www.xuldev.org/
// @description Adds ‘Paste and Go’ menu to the context menu in Location bar.
// @include main
// @author Gomita
// @version 1.0.20081010
// @homepage http://www.xuldev.org/misc/ucjs.php
// ==/UserScript==
document.getElementById(“urlbar”).addEventListener(“popupshowing”, function(event) {
const eltID = “pasteandgo-menuitem”;
var menupopup = event.originalTarget;
var refChild = menupopup.getElementsByAttribute(“cmd”, “cmd_paste”)[0];
var canPaste = refChild.getAttribute(“disabled”) == “true”;
var menuitem = document.getElementById(eltID);
if (!menuitem) {
var pasteAndGo = function(event) {
goDoCommand(“cmd_paste”);
//handleURLBarCommand(event); //2.0 and 3.0.*
gURLBar.handleCommand(event); //3.1+
menupopup.hidePopup();
};
menuitem = document.createElement(“menuitem”);
menuitem.id = eltID;
menuitem.setAttribute(“label”, “\u7C98\u8D34\u5E76\u8F6C\u5230”);
menuitem.setAttribute(“accesskey”, “G”);
menuitem.addEventListener(“command”, pasteAndGo, false);
menupopup.insertBefore(menuitem, refChild.nextSibling);
}
menuitem.setAttribute(“disabled”, canPaste.toString());
}, false);
// ==UserScript==
// @name Paste And Search
// @include main
// @version 1.0.20081010
// ==/UserScript==
document.getElementById(“searchbar”).addEventListener(“popupshowing”, function(event) {
const eltID = “pasteandsearch-menuitem”;
var menupopup = event.originalTarget;
var refChild = menupopup.getElementsByAttribute(“cmd”, “cmd_paste”)[0];
var canPaste = refChild.getAttribute(“disabled”) == “true”;
var menuitem = document.getElementById(eltID);
if (!menuitem) {
var pasteAndSearch = function(event) {
goDoCommand(“cmd_paste”);
document.getElementById(“searchbar”).doSearch(document.getElementById(“searchbar”).value, ‘tab’) ;
menupopup.hidePopup();
};
menuitem = document.createElement(“menuitem”);
menuitem.id = eltID;
menuitem.setAttribute(“label”, “\u7C98\u8D34\u5E76\u641C\u7D22”);
menuitem.setAttribute(“accesskey”, “G”);
menuitem.addEventListener(“command”, pasteAndSearch, false);
menupopup.insertBefore(menuitem, refChild.nextSibling);
}
menuitem.setAttribute(“disabled”, canPaste.toString());
}, false);
遨游很早就有了吧
这个功能是Opera先有的. 从8的时候就开始有这个功能了. (我是从8的时候开始用的,以前有没有不知道)
支持个
终于解决了
不能搜索…意义不大…
Opera用户继续飘过
另外貌似IE壳几乎都有这个功能
一直用鼠标手势实现 最方便了!
opera用户飘过
好奇怪的方法 FireGesture安装好后 就有一个
打开选中的所有URL / 搜索所选文本
只是没有定义手势,我一般是改成RU,如果选中的不是url就搜索,否则就是打开地址
还是相当习惯拖拽URL的方式。
随着 Chrome 的渐渐流行,其地址栏方便的 Paste and Go 功能也开始深入人心,
//看到这里刚要骂
但有多少人知道其实 Paste and Go 功能是 Opera 首创的呢?
//但是看到了后面这里。
话说OPERA功能还真是强大,一直用它。不过现在OPERA的官方网有一些访问不了,怕是某某人搞的鬼,又怕他们往OPERA插入点什么东西。虽然没干什么坏事,就是有点洁癖,总是不想有多余的不爽的东西存在,还是用开源的比较安心一点(心理作用)。唉,还是自由好。
哥们你搞笑了吧?Opera N年前就有这个功能了.是因为chrome而流行的?