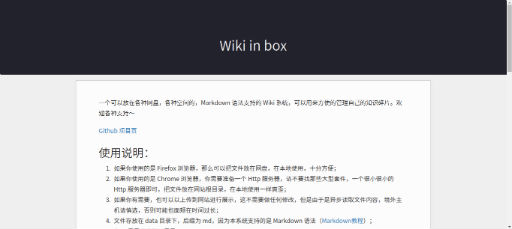
Wiki in box 是一款简单的 Wiki 引擎,简单到其实就是一个 HTML 页面(另外还有一些引用的资源)。支持 Markdown 语法。可以放在本地(比如网盘里)或者网络上(只需要静态空间)使用。@Appinn

本老鼠有的时候挺折腾的,比如笔记吧,放着那么多笔记应用不想用,想要搞个 Wiki 形式的笔记,总觉得更科学……(此处谢绝吐槽,我过些日子就变心,别管我)。
本老鼠有的时候挺折腾的,比如 Wiki 吧,放着那么多 Wiki 不想用,想要一个本地线上都能用的,可以方便的各种备份的(我就是不放心我的资料,我手残,服务器上误删事情没少办),本来这种需求并不是我一个人有,所以也是有现成产品的……可是笨笨的我却又玩不转他们……然后就自己写了一个……
原理?就是用一个网页去解析并展示 data 文件夹下的 Markdown 文件。然后做了各种细节方面的优化。我用着很爽。
坑:Chrome 不让操作本地文件,所以直接打开着个网页文件是没法用的。(Firefox 没问题啊,现在可以高呼 FF大法好了)。不过 http 服务器类的小软件遍地都是,几百 KB 搞定。或者像我一样,使用 Sublime Text + SublimeServer,方便的很。
网盘放一份,找个静态空间(比如 Github Pages)放一份,我的 Wiki 就有了。你要是愿意稍作修改当博客用也没所谓,反正我先告诉你,别跟我说 SEO就行了。

![isHUD - 提高你的输入法切换效率[macOS] 3 isHUD - 提高你的输入法切换效率[macOS] 3](https://www.appinn.com/wp-content/uploads/screen800x500_0.jpego_-115x115.jpg)


Chrome Ajax 不支持调用本地文件 添加启动参数就可以解决–allow-file-access-from-files
@KXG 毕竟我不希望每个用户都去该改数,真的挺烦人的
没有说怎么用啊。我正好要搞个wiki,目前用pmwiki,不用数据库。
@hnwy 下载即用啊
可以试试Chrome拓展Web Server for Chrome
@FD 这个我回头去玩玩
又是一个极客的小玩具。
为什么说highlight.js 要去官网下载啊?哪里不对了?求@稻米鼠 私聊……
@小金鱼儿 不用下载啊,我都装好了的
@稻米鼠 能适配下安卓的宽度不……
@LukeLiu 我记得是响应式啊,什么宽度都可以吧
咱能登录后评论么,你的评论全进垃圾留言了
不知有没有人用TiddlyWiki,这个应该要比Wiki in Box强大,也是可以线下用,也是只有一个html文件。
@不高山 必须用过,差点被玩死,我知道他保存了应该另存一下,但是我的 Chrome 设置了下载不提示,结果就是无数遍的点保存,没反应,后来发现下载文件夹里白压压一片……
@稻米鼠 用TiddlyDesktop来编辑,就不存在这样的问题了。现在用着,感觉还是很方便很强大的。希望小众软件能推广推广
欢迎投稿给我们
@稻米鼠 但你这个编辑没有TiddlyWiki方便。不要求像TiddlyWiki那么多功能。方便直接在页面上操作编辑文件要不要好点?如果能搞好,还是不错的。
@Connor 搞一个编辑器是小问题啦,但是 chrome 不许操作本地文件太蛋疼,用那个什么 node-wekit 打包一下又太大
@不高山 TiddlyWiki非常好用,从2用到5,自己搭建的小wiki运营两年了都~
现在的问题是单页面6 7M,有点可怕啊
本小老虎还以为你说的是百度云,360云盘这种网盘呢
@小老虎 这个你随意哦,什么网盘都没所谓啊,硬盘 U盘也可以的
@稻米鼠 国内的网盘不行吧?只能下载到本地来用。
@pcdelphi 确切的说其实是用网盘来同步和备份,而不是用来发布。放在网盘里很方便的
@scavin 昨天折腾系统,各种不方便,我错了……
可以放在本地(比如网盘里)
快点把索引和搜索做出来吧。
项目主页中的介绍中的几个同音字:
代码“高粱”工具 ,高亮
误删网站的事情也“旅游”发生, 屡有
支持楼主。可修正一下
感谢指正,我一会就去修改,谢谢~
太棒了,比我現在自己搞一個網站用佔內搜尋實用多了XDDDD
安卓上除了火狐,别的浏览器好像都没有办法加载啊……
这个怎么用啊,下载了,是可以打开,但是编辑添加内容怎么操作啊!
newb啊,一个图片就占用了500k,解压了总共才2m多。正在爽中。
这玩意儿怎么玩啊?
@稻米鼠 firefox浏览器解析的md文件乱码,怎么玩?
同问。。我也是乱码
这个东西太好了!应该能放阿里云的OSS吧?