Running Page 是一个可以将个人跑步数据可视化的小项目,你只需要跑步,以及做一些微小的操作,就可以获得一个如下图一样的,漂亮的个人跑步主页。目前支持多家数据源:Strava、Nike Run Club、Runtastic(Adidas Run)、Garmin、Garmin-cn、Keep。@Appinn

开发者 @yihong0618 说:
个人跑步数据可视化。把代码优化了下,顺滑了一些,增加了点击排序小功能。之后想办法把教程写下,把代码变得 common 一些让多些感兴趣热爱跑步的程序员也用上。欢迎来玩 https://yihong.run/running
特性如下
- GitHub Actions 管理自动同步跑步进程及自动生成新的页面
- Gatsby 生成的静态网页,速度快
- 支持 Vercel(推荐) 自动部署
- React Hooks
- Mapbox 进行地图展示
- Nike 及 Runtastic(Adidas Run) 以及佳明(佳明中国)及Keep, 自动备份 gpx 数据,方便备份及上传到其它软件
并且放了一段录屏:
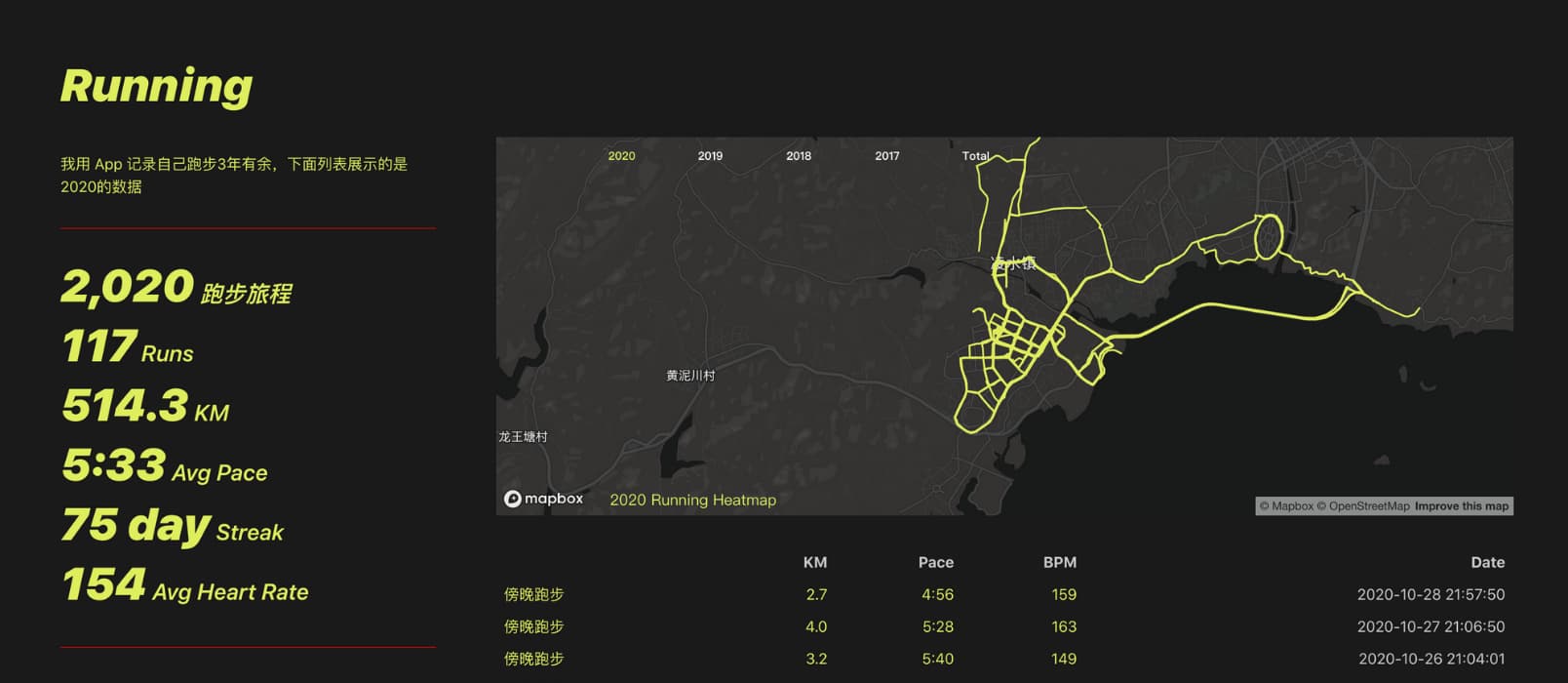
在这个个人跑步主页上呢,展示了你的总跑步旅程,以及每一年的统计,当然还有很酷的地图,以及每一次跑步信息。和…很多彩蛋。
比如每一年的跑步统计热力图,就像 GitHub 一样直观的看到在这一年中,哪一天跑步了,哪一天没跑步,以及…哪一天跑的很多

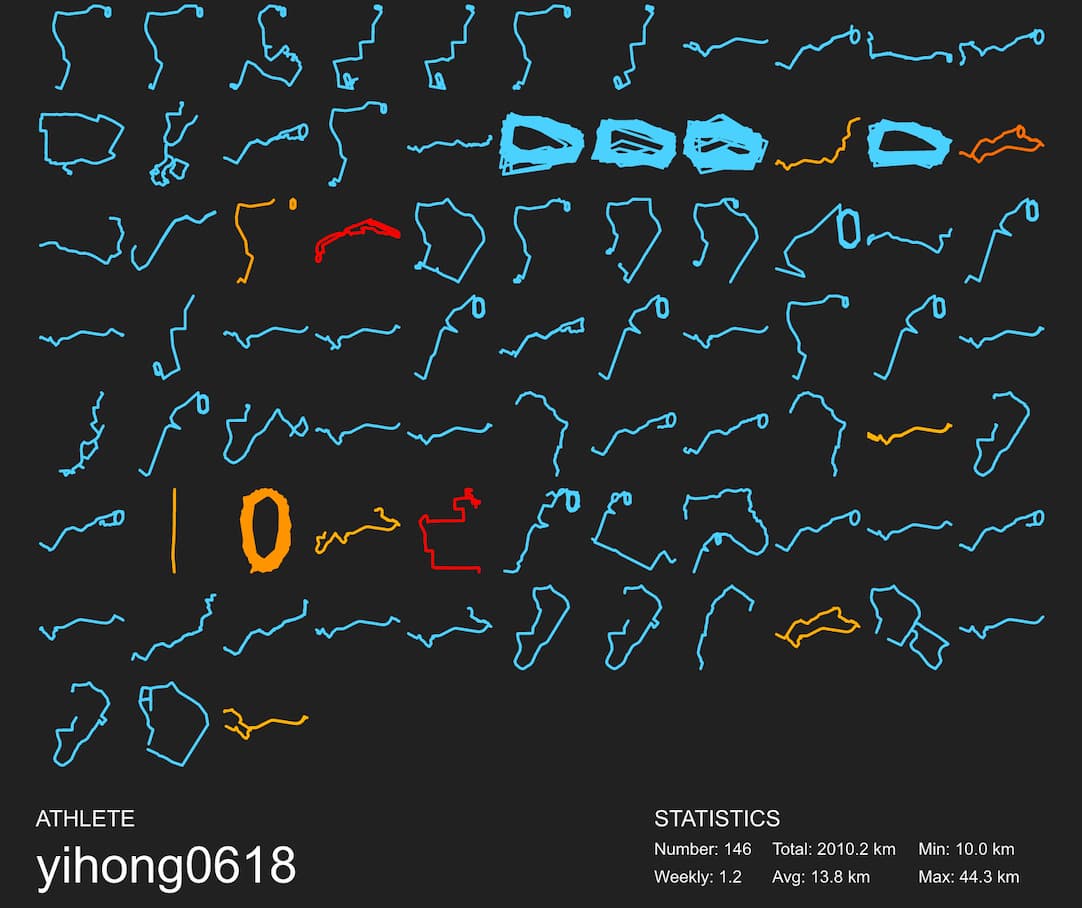
还有一个更好玩的图,集中展示了你的跑步路线(超过10公里)

注意上面两张可视化效果图需要点击左侧的 Total 跑步旅程 部分,才会现实出来:

而如果点击的是某一个年度,那么看到的是该年里的每一次跑步数据:

那么问题来了,如何做到这些呢?
running_page 项目在 GitHub 开源,并且提供了大致的安装流程,青小蛙理了一下,可以归纳为:
- 安装
- 删除测试数据
- 下载跑步数据
- 部署
- 设置 GitHub Actions
这一部分牵扯很多技术问题,请移步 GitHub 页面详细阅读安装指南。
然后,就可以获得一个漂亮的个人跑步页面了,目前已经有这些示例:
所以,跑个步顺便学个编程,怎么样?
![Videofk - 支持快手、梨视频、微博、B站的视频下载工具 [Web] 6 Videofk - 支持快手、梨视频、微博、B站的视频下载工具 [Web] 6](https://www.appinn.com/wp-content/uploads/photo_2018-08-24_14-58-11.jpgo_-115x115.jpg)



使用门槛有点高啊,有人能做成App应用么?
收藏先,看起来好麻烦,不懂技术的人折腾不来了