Docusaurus 是 Faecbook 专门为开源项目开发者提供的一款易于维护的静态网站创建工具,使用 Markdown 即可更新网站。青小蛙实验了一下,构建一个带有主页、文档、API、帮助 以及博客页面的静态网站,真的没用上 5 分钟。@Appinn

来自微博好友 @Easy 同学的推荐:
FB 搞了一个专门给开源项目架网站用的 docusaurus ,用 Markdown 写,生成静态网站,可以发布到 GitHub pages。logo 还挺萌的。
说了只需要五分钟,那么来看一下怎么个 5 分钟大法:
首先,去 Vultr (此链接带返利) 开一台最便宜的 VPS,目前只有 5 刀款了,青小蛙幸运的开到了可用的日本服务器(Ubuntu)。

然后安装 npm,这里青小蛙走了弯路,因为 apt install npm 安装的版本过低,于是使用下面几句就可以更新到最新版本了:
npm install -g npm
npm install -g n
n stable
ln -sf /usr/local/n/versions/node/9.2.1/bin/node /usr/bin/node
然后,就可以安装 Docusaurus 了,其实官网有教程啦:
git clone https://github.com/facebook/Docusaurus.git
cd Docusaurus
npm install --global docusaurus-init
docusaurus-init
好了,已经装完了,配置一下,先用 demo 跑起来:
在 Docusaurus 目录下,将 docs-examples-from-docusaurus 改名 docs,进入 website 目录,将blog-examples-from-docusaurus 改名为 blog。
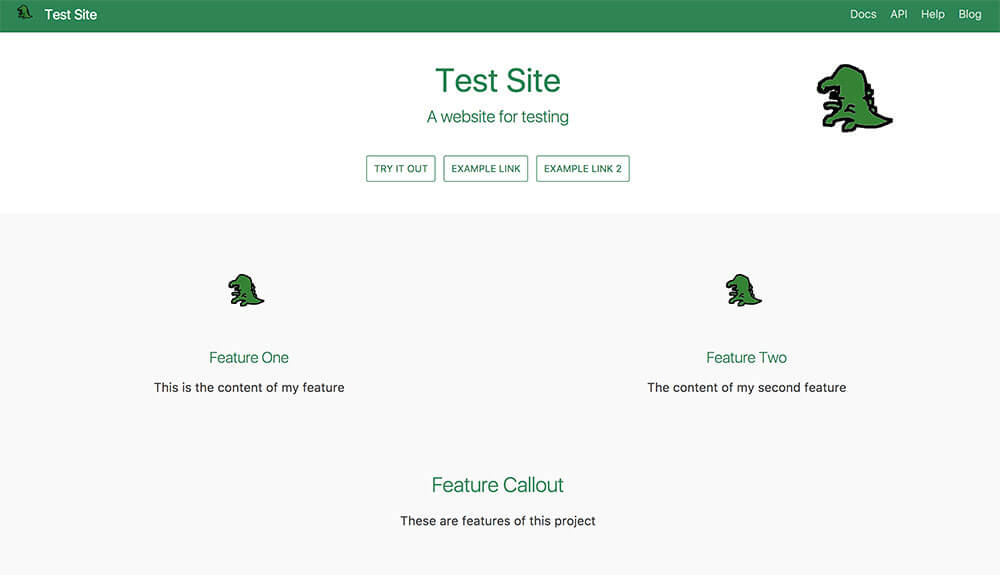
然后,在 website 目录中执行 npm start,Docusaurus 就会顺利的运行在 3000 端口了,直接访问 ip:3000,就能看到下面的页面了:

嗯,非常简单,所有内容由使用 markdown 书写的 .md 文档构成,修改起来也简单,同样官方提供了教程,比如修改 website/siteConfig.js 文件就可以更改标题、描述内容。

有开源项目,又懒得自己写主页的同学,可以去 Docusaurus 试试啦。
后记:青小蛙最终删掉了 Vultr 的测试机器,花费 0.02 刀,嗯。
![[福利] 云展网 送 3 个月 VIP - 转换文档为 3D 翻页书,生成链接二维码 5 [福利] 云展网 送 3 个月 VIP - 转换文档为 3D 翻页书,生成链接二维码 5](https://www.appinn.com/wp-content/uploads/04901856d0186b0000013a82039cfd.jpg)



部署静态网站, https://netlify.com 很好用。
有没免费好用的在线帮助文档生成软件啊,类似这样的chm风格,有目录、索引、搜索
https://autohotkey.com/docs/AutoHotkey.htm
哇这个也好棒!打扰了,我也在找这类似的文档生成相关工具,请问现在你有找到合适的软件了吗?
之前我也搜了相关资料,搜到了HelpNDoc、winchm、dr.explain、help-manual等所见即所得的软件,不过有些是没有响应式交互样式,有些不支持中文搜索……
这个网站文档感觉近似https://docs.sencha.com/cmd/6.6.0/ 不过不完全相像,是否支持中文搜索还没有测试,期待有人能了解html相关工具能告知。
我目前现在用mkdocs,有material design主题很漂亮。问题是中文搜索按照百度来的教程修改了还是不好用~
展示:https://xiaofengdizhu.github.io/SMT3/
推荐更简洁静态站的 http://simiki.org/
2.5美元的机器我记得纽约和Miami是有的
这个也可以 surge.sh
静态网站还是托管在GitHub吧
github page可以用Jekyll免费部署,不用配主机
不明白为什么要服务器? 不能本地生成的吗
要给别人看呀