GitHub & BitBucket HTML Preview 是一个简单的服务,它可以预览任何托管在 GitHub & BitBucket 平台的 HTML 文件,并且能够加载 CSS 样式。从而避免直接打开链接看到源代码。@Appinn

这是一款在测试 Awfice – 每款不到 1KB,世界上最小办公套件:文本编辑、表格、绘图、幻灯片、代码编辑器、计算器时发现的小项目,Awfice 就使用了这样的预览方式提供试一试服务 😂
GitHub & BitBucket HTML Preview
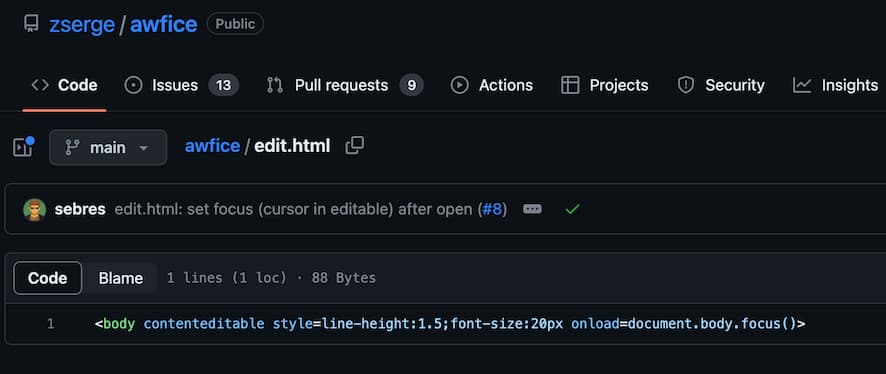
以 Awfice 为例,它直接将那个简单的 1KB 代码放在 GitHub 仓库里,代码是这样的:

无论是直接访问 GitHub 的代码页面链接,还是 Raw 链接(Raw 按钮是 GitHub 提供的一个功能,可以在点击后直接显示该文件内容的文本格式,而不是显示整个文件的页面),都没办法以 HTML 的方式显示出来,但…这个 HTML Preview 就行。
只需要在对应的 .html 链接前面加上 https://htmlpreview.github.io/? 就行。
还是以 Awfice 的绘图为例,原始链接:
- 页面:https://github.com/zserge/awfice/blob/main/edit.html
- Raw:https://raw.githubusercontent.com/zserge/awfice/main/edit.html
只需要在这两个链接前面加上 htmlpreview 即可:
- https://htmlpreview.github.io/?https://github.com/zserge/awfice/blob/main/draw.html
- https://htmlpreview.github.io/?https://raw.githubusercontent.com/zserge/awfice/main/draw.html
你可以试试打开上面两个链接画画 😂
获取
原文:https://www.appinn.com/github-bitbucket-html-preview/



