Monaspace 是由 GitHub 发布的适合显示代码的等宽字体集,拥有 5 种字体,3 个”可变轴1” (variation axis),支持编程连字(Coding Ligatures),拥有的 Texture Healing 特性,可以让“i”看起来更自然,“m”看起来不那么局促,因此这个词读起来更舒服。@Appinn

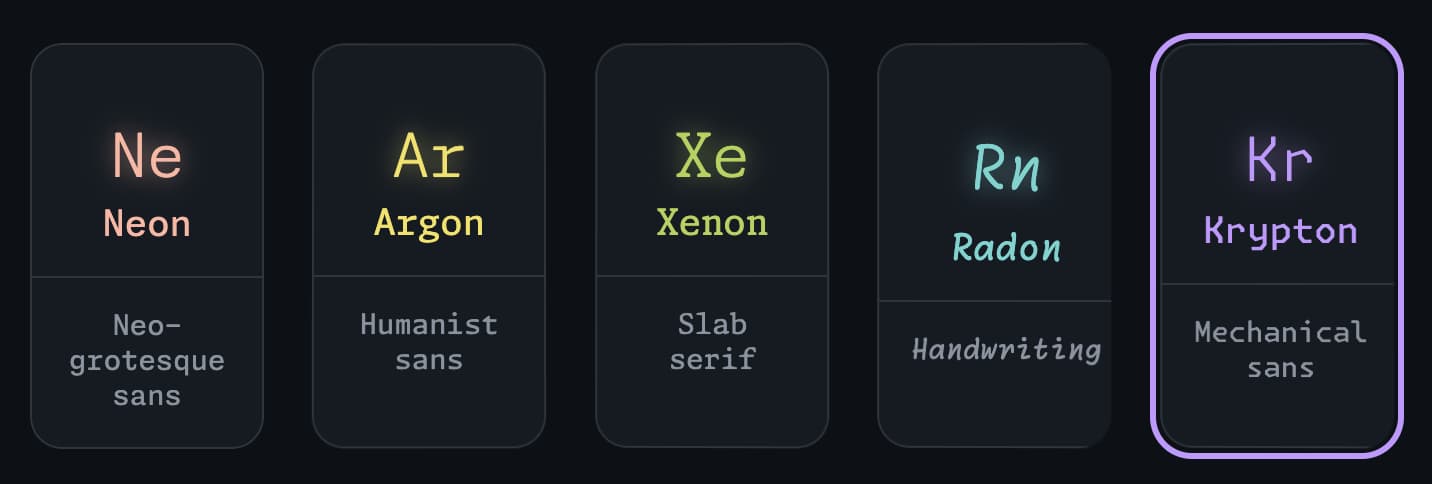
Monaspace 5 种字体

小视频
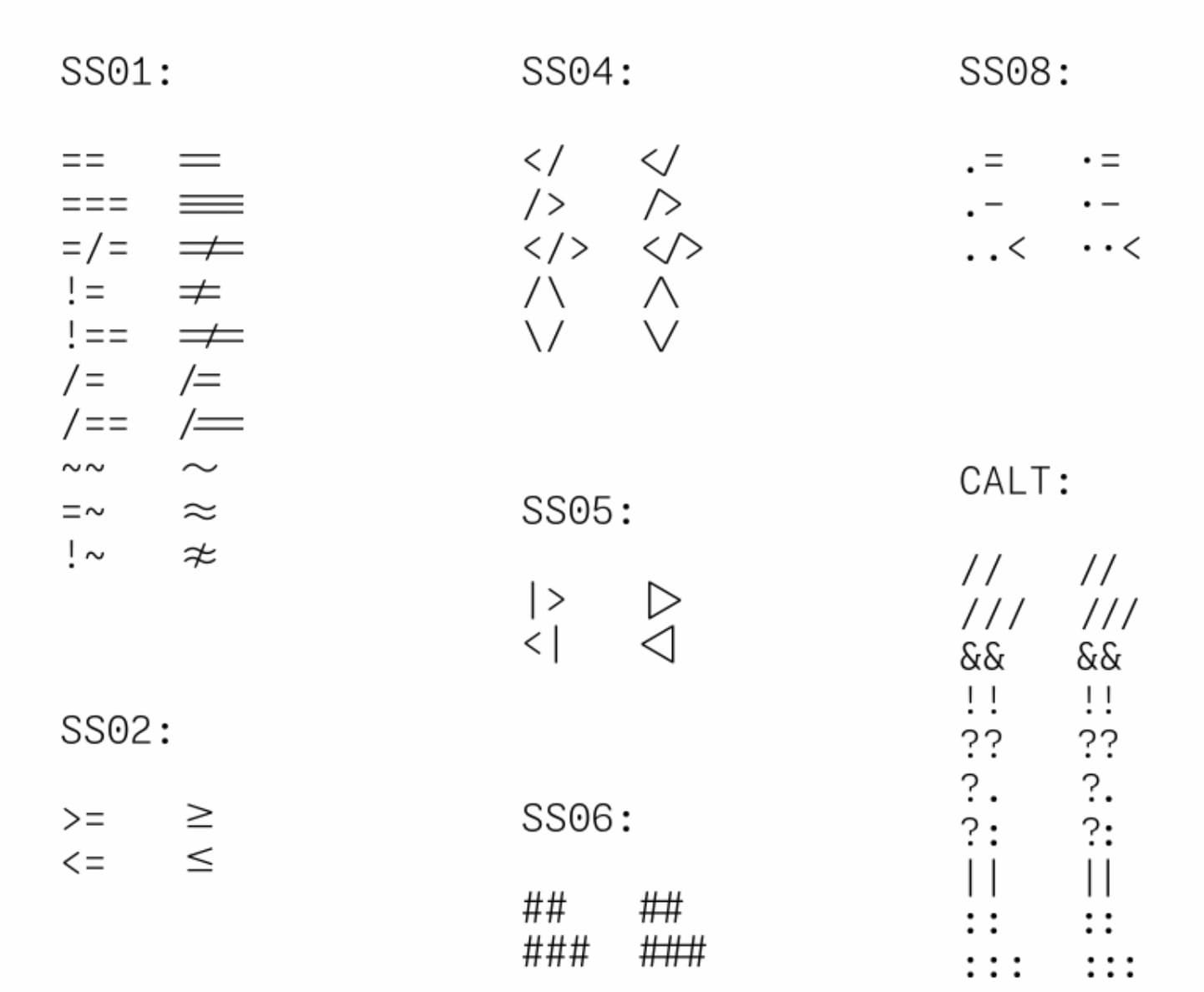
编程连字
编程连字是将常用的编程符号组合(如等于号、大于号、箭头等)设计为连字符样式, 使得代码看起来更美观,更易读。
Monaspace 有 8 种编程连字,可以单独或一起使用:

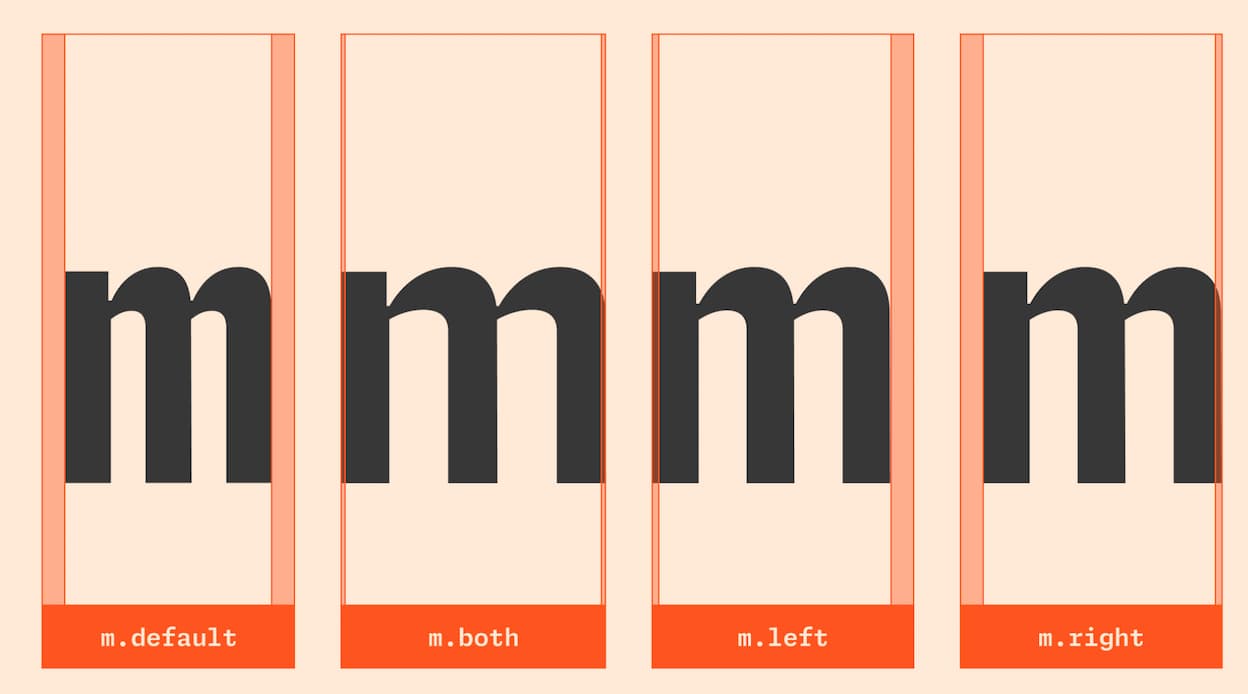
Texture Healing
Texture Healing 特性非常有意思,它通过单独设计不同空间占用的 w、m、i、l 等字母,让等宽字体看起来更舒服。
因为在等宽字体种,w、m 需要更多的空间,而 i、l 只需要很少的空间,所以需要特别设计:

效果,就是这样的:

关于 Texture Healing 的文档中也有详细的描述。
获取 & 安装
在 GitHub 下载字体之后,还需要根据文档来设置你的 VS Code,其他编辑器可能就需要各位开发者自己折腾了。
原文:https://www.appinn.com/github-superfamily-fonts-monaspace/



