「SeaTable」是一款新型的在线协同表格和信息管理系统,比 Excel 更简单易用的信息记录和管理工具。

很多小伙伴平时主要用 Excel 来记录和管理文本、日期、数字这类基础数据。但是 Excel 作为一个老牌工具,确实也存在不少使用上的痛点和难点。
很多场景下,我们还需要记录和管理与表格中数据相关的一些文件、图片或者其他更复杂的信息。这个时候就会发现 Excel 不足以满足需求,往往需要将文件、图片等另外保存在文件夹中,在 Excel 中还无法方便地引用这些内容。
在日常使用 Excel 的过程中,经常会有对数据过滤、排序、分组显示的需求,并且需要从数据产生多角度分析的图表。这些操作在 Excel 中往往比较难做到理想的展示效果,或者需要“数据透视”这种高级功能,对很多小伙伴来说门槛比较高。那有没有更简单的方法呢?
本文要给大家分享一款在记录和管理各种零散信息数据方面,比 Excel 更简单易用的工具。它就是新型的在线协同表格和信息管理系统「SeaTable」。
实例:员工信息管理 & 统计员工请假信息
下面通过“员工信息管理“和“统计员工请假信息”这两个行政小姐姐们常见的需求为例,和小伙伴们一起来分享下,在信息记录和管理方面,「SeaTable」是如何更加简单易用的吧。
- 在“员工信息表”中,我们需要记录:姓名、部门、入职日期、工龄、合同文件、现住址、籍贯地址、学位证照片、最近请假时间、(链接的)请假记录。
- 在“请假记录表”中,我们需要记录:姓名、(链接的)部门、请假开始时间、请假结束时间、实际请假天数、请假说明、请假类型、(链接的)员工信息表。
- 统计图表,需要统计:员工籍贯统计、每个员工在每月的请假天数之和、请假类型占比、请假逐月趋势图。
闲话不多说,先给大家展示一下总体的效果对比。
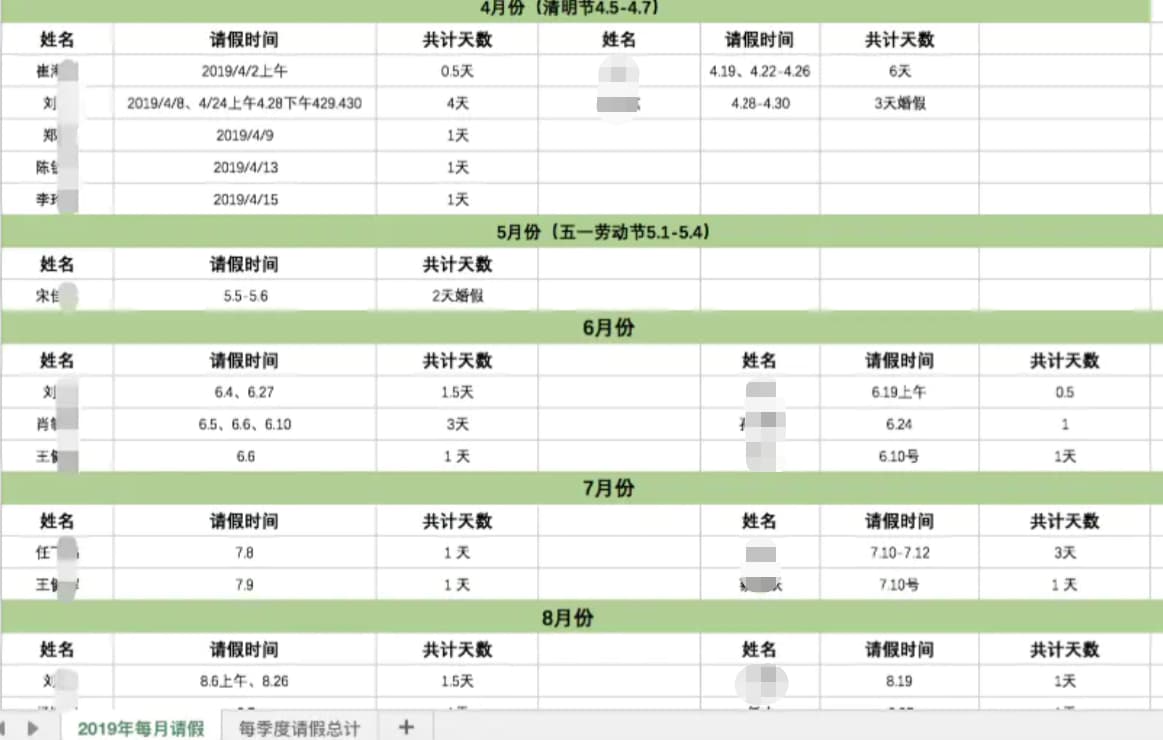
以请假记录管理为例。
在这个 Excel 请假记录表中,存在数据格式不规范、文字数字混编、重复录入信息等情况。

用 SeaTable 来记录和管理请假信息,不仅数据格式更加规范,不用重复录入信息,还能将“员工信息表”和“请假记录表”关联起来,从“请假记录表”中就可以查看请假员工的基本信息,并且还可以快速地切换视图,来查看不同条件下的数据。效果比 Excel 清晰不少。

接下来,我们再仔细看一下 SeaTable 有哪些强大的功能,同样也是结合前面的两个案例来说明。
丰富的数据类型
在 Excel 中输入数据时,数据的类型格式往往是默认的和随意的,不仅不规范也很不利于后续的数据整理和分析。而在 SeaTable 中,每一列都有一个特定的数据类型,增加列时就可以为列选择一个数据类型。可供选择的类型非常丰富,除了文本、数字、日期这样的基础类型,还能支持勾选、单选、多选、长文本、图片、文件、协作人等更丰富的数据类型。
对于习惯于使用 Excel 公式的用户来说,SeaTable 也提供了”公式“列,可以插入类似 Excel 的公式。
SeaTable 还能支持一些比较有意思的数据类型,比如你可以在表格中插入地图里面的一个地址。
对比 Excel
SeaTable 的这种设计有几个优势:
- 通过规定了数据类型,让我们输入数据的时候不用再去考虑格式的问题,数据输入会更加的方便和准确。
- 用户可以基于表格来结构化地管理文件和图片以及其他信息,而不仅限于文字和数字。
- 支持链接其他表格中的数据,将不同表格中的记录关联起来,以保持表之间信息的一致性。
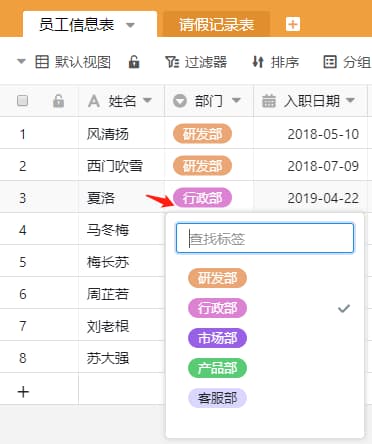
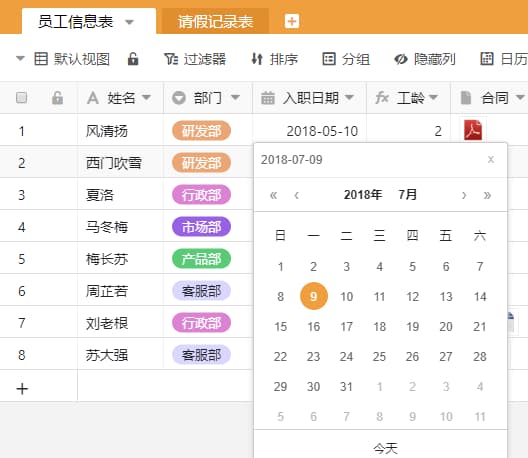
以员工信息表的默认视图为例,我们看一下 SeaTable 是怎样帮我们提高效率的。在这个表格中:
部门列选择了单选类型,双击单元格就可以选择单选标签,避免部门信息不规范录入。

入职日期列选择了日期类型里的国际标准格式,双击就可以选择日期,比起 Excel 需要手写日期更为方便。

合同列选择了文件类型,可以在这列添加PDF等合同文件,以后这些文件再也不用另外保存到文件夹里面了。
籍贯地址列选择了地址类型,可以在单元格里直接选择省市区县地址,保证了地址信息的准确性。
学位证列选择了图片类型,图片保存之后还会在表格中显示预览,非常便于查看哦。

还可以在员工信息表中关联“请假信息表”里面的请假记录,这样就可以直接查看请假记录表里的的请假信息,而不必重复录入。
除了帮助我们更便捷准确地录入各种信息,SeaTable 还提供了基于公式自动更新信息的高级功能。比如,工龄列选择了公式类型里的 Year(today())-Year({入职日期}),可以自动根据入职时间计算出到目前的工龄;结合表中关联的请假信息,还可以用公式自动计算出每个员工最近一次请假的日期。
可以发现,SeaTable 不但能保存更丰富的数据类型,还能利用计算公式、链接记录等高级功能,实现信息更新的自动化,减少了很多重复的劳动。
最终,表格的整体效果如下图:

多数据视图
在 Excel 中对同一个表的数据,从不同角度去查看和分析时,操作往往比较复杂也不方便。而 SeaTable 支持对同一个表同时提供多种视图,每个视图可以有不同的过滤、排序、分组等条件,在视图间切换查看,能帮助我们从不同的角度来看数据。
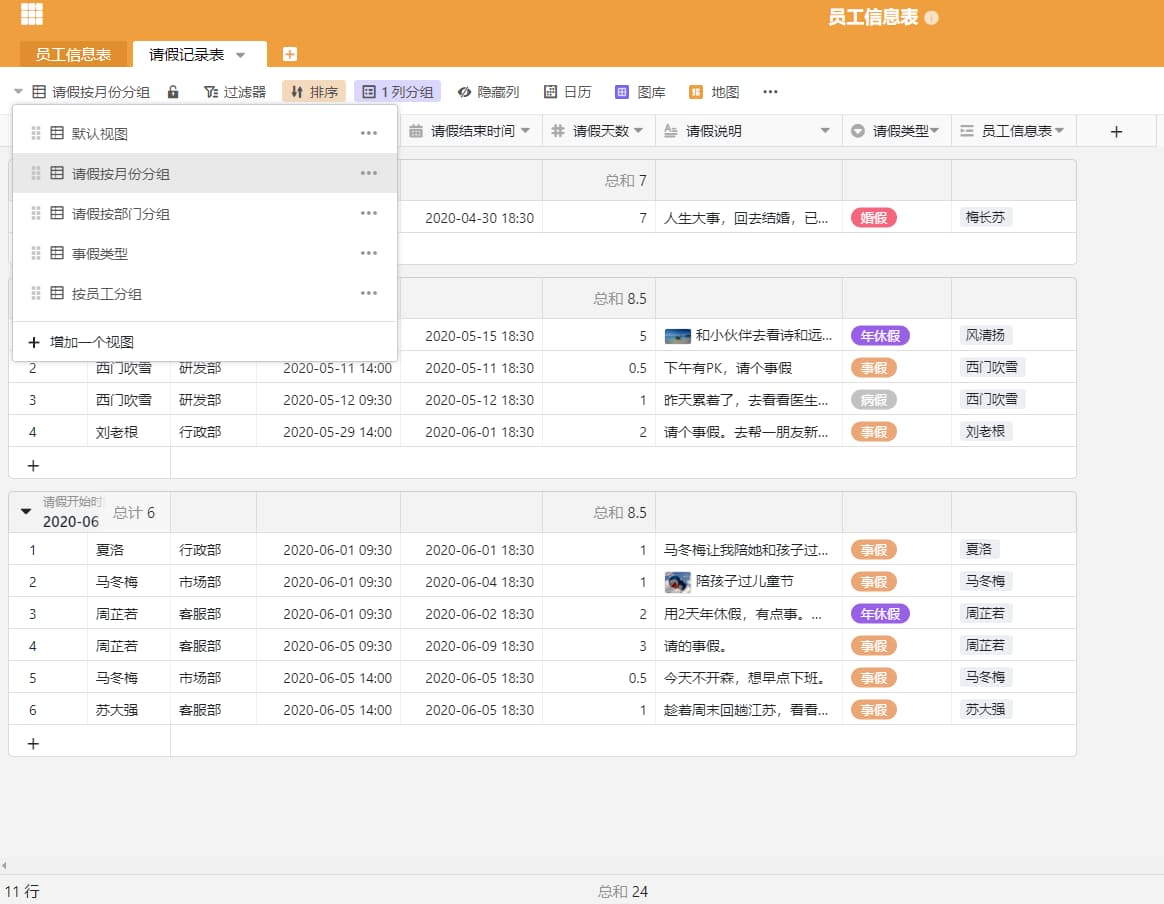
以请假记录表为例,我们看怎样满足多角度分析请假记录的需求。
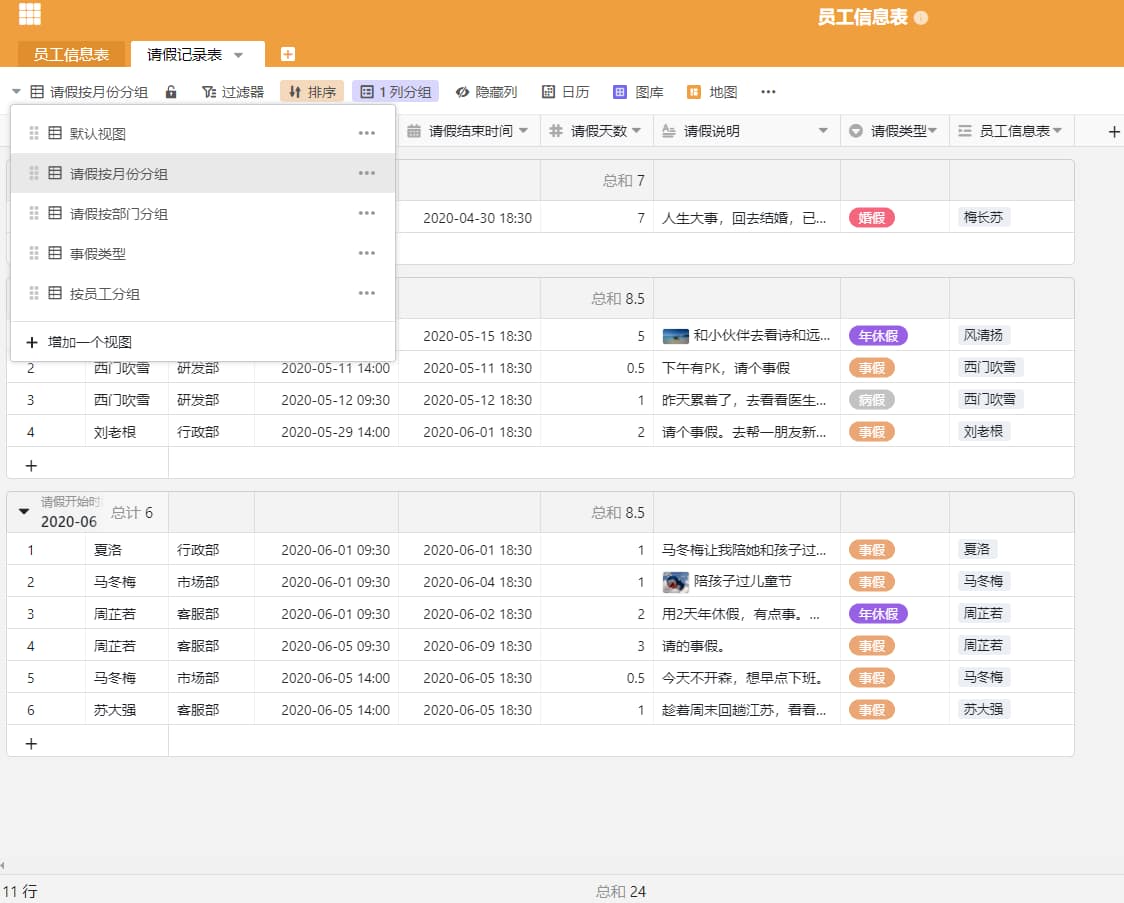
比如,怎样快速地按月查看都有哪些员工请假了呢?只需要创建一个新的视图,并且设置以请假时间按月分组,即可清晰地看到每月的统计。
我们还可以根据需要增加其他视图,比如对请假时间按周分组的视图、过滤筛选出请假类型是事假的事假类型视图、按部门分组的视图、按员工分组的视图等等。
可以发现,SeaTable 确实大大减轻了行政小姐姐的日常工作压力,领导提出的统计需求都是分分钟完成的。

多种视觉呈现方式
对于同一份数据,SeaTable 除了用基本的表格方式呈现,还提供了日历、地图、时间线、图库等展现方式。
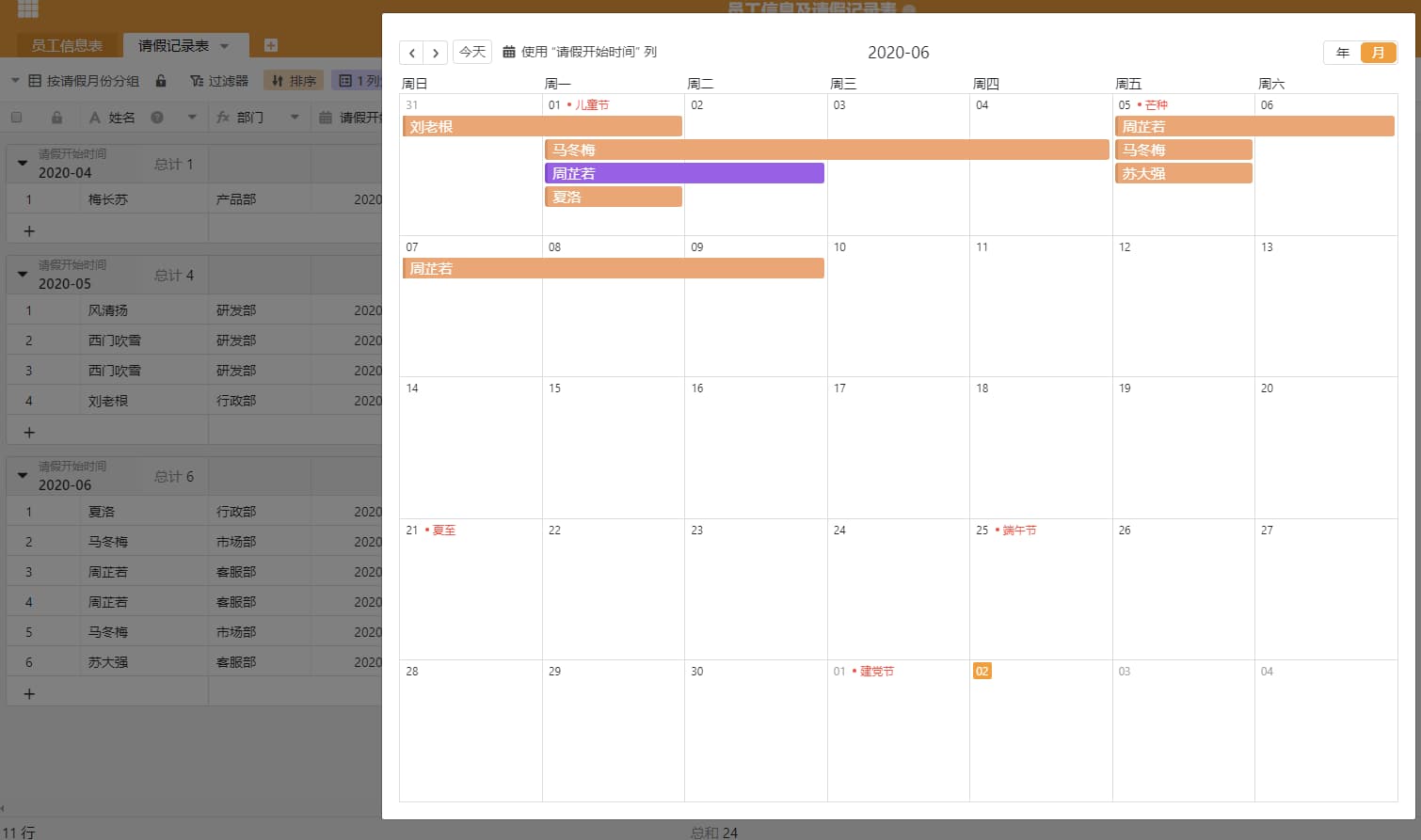
- 比如日历功能,可以帮我们把表格的记录内容直观地展示在日历上,还能点击进去查看和编辑;
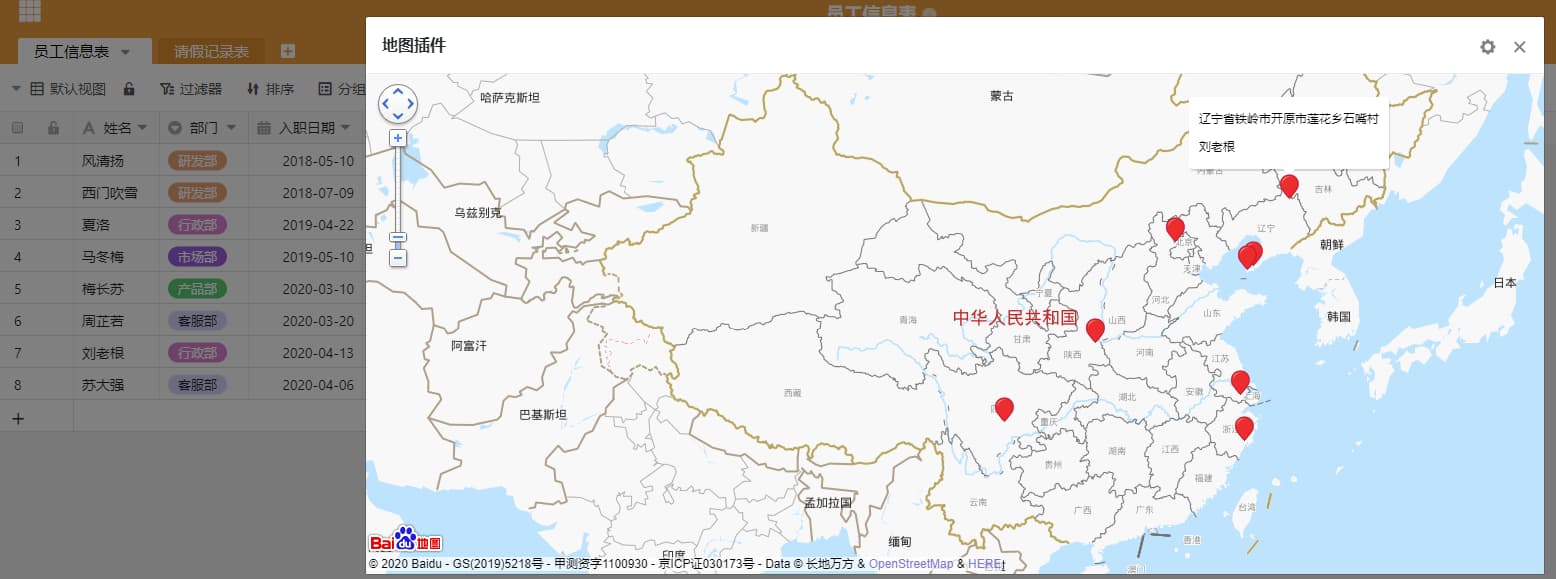
- 地图插件,可以把表格中的地址展示在地图上;
- 时间线插件,可以帮我们更直观地查看项目的开始结束时间,了解项目周期;
- 图库插件,可以突出展示表格中的图片,让表格视觉有了不一样的体验,比如维护一个美食图库。
在实际使用中,可根据具体场景来选择合适的视觉呈现方式。
用日历展示请假信息,如下所示:

用地图展示员工籍贯地址,如下所示:

数据统计和分析
使用 Excel 来记录和管理信息,如果需要从不同角度来分析数据并画图,往往需要使用”数据透视”和一些公式,学习门槛也比较高。在 SeaTable 里面,记录完数据后,不需要使用公式函数、数据透视,通过“统计”功能,点几下鼠标就可以方便地创建可视化图表和表格,轻松地实现对数据进行统计和分析。
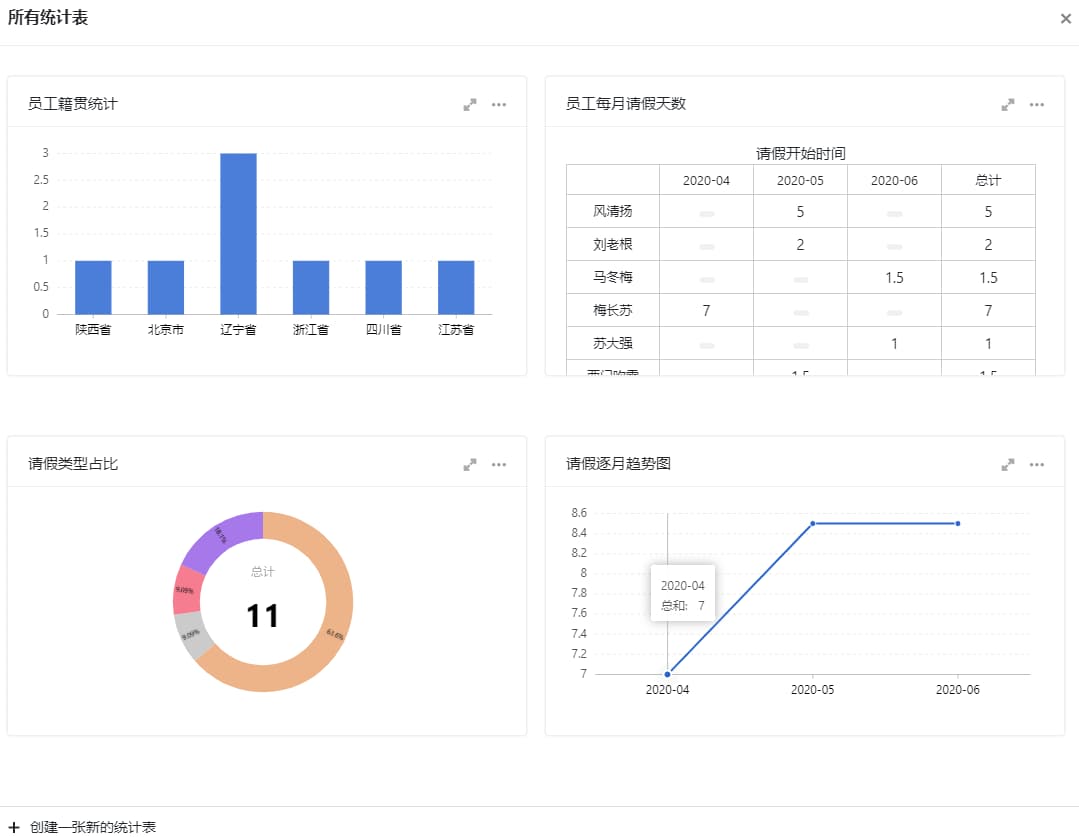
比如,我们可以轻松地生成员工籍贯的分布图,统计每个员工每月的请假天数(很重要!),还可以统计请假类型的占比、逐月的请假天数趋势等。统计图标不但制作轻松,看起来还很专业哦,交给领导绝对是加分项。
通过统计图表,还能直接进入查看其对应的统计记录。例如点击下图中“员工籍贯统计”里的辽宁省柱形图,就可以查看家乡是辽宁省的同事有哪些了。
部分统计图表,如下所示:

总结
总体来说,我们觉得 SeaTable 这个新型的在线协同表格,非常值得一用,尤其是在记录和管理各种零散的信息方面,确实更加简单易用,实实在在地让我们多了一个好工具。同时,我们也注意到了,作为一款新型的表格产品,它也在不断完善中,很多功能迭代提升的速度都很快。
感兴趣的小伙伴们,可点击 seatable.cn 或者识别下方二维码进入 SeaTable 小程序来体验:




![避迟 - 聚会迟到了就要被罚款[微信] 16 避迟 - 聚会迟到了就要被罚款[微信] 16](https://www.appinn.com/wp-content/uploads/lp_2-115x115.jpg)
像素级抄袭 AirTable,脸还要吗?
体验了一下,个人感觉尽管确实是学的 Airtable,但是也做了很多本土化,比如中文界面,微信登录。更重要的是,作为 Airtable 的老用户,我一直觉得它太贵了,这个 SeaTable 里面像统计这样的功能都是免费试用,挺厚道啊。作为用户多一个选择为啥不好呢?
抄袭就是抄袭,别说功能了,连界面都是一样的,你好歹做个不一样的外观呢?
如果抄袭只要加上中文界面、微信登录,再搞个“免费试用”就是“厚道”,那厚道可太简单了。
不是免费试用,是免费使用,打错字了。反正我是觉得从用户角度来看,这没什么不好。而且我看他们也是有创新的,比如他们的 API 和 SDK 就比 Airtable 要强大很多。以后功能上也可能有更多独创。
要是说外观,Airtable 上面的一片颜色的设计还是抄袭 Excel 的呢?表格界面大家都和 Excel 做得很像,还能区分到什么程度?我倒是感觉细节上好像挺多和 Airtable 不一样的,并没有全抄。比如 Airtable 是把 Gallery, Form 这些作为一个“视图”,而 SeaTable 是作为一种插件。
我也觉的某些软件贵,但这不是支持抄袭的理由。
至于它为什么便宜?第一个制作的和抄袭的成本能一样么?
作为一个用户多一个选择挺好,但不辨是非不好。
这不是表格,这个表单应用
有很多类似的东西,就不提了。
Excel 现在功能很多了,但主要是针对表格的,
其实 Office 里面还有Access 的,用好了这些功能呢都能实现(有自定义窗口, 字段类型等等)
只不过 Access应用 通常无法共享给所有人,只是本地的。。
而企业级的 也有其他更好产品
老airtable了
海文互知 这货是给Seafile 做增值的产品吧,很早听说要做。
海文互知,应该是 Seafile 原厂吧。应该是同一个团队做的新产品。
前几天看到tg上面就有放出了这个应用,我就猜想肯定过几天就会被小众推荐,果不其然哈哈哈哈,但是我依然选择微软苹果和谷歌家的表格,狗头
Airtable 又一次被抄得底裤都不剩了……
打算有时间还是自己好好学学数据库,入门学的Access早忘完了。
立即用了一下,感觉很多操作比 Airtable 更符合国内人的习惯,或者是语言界面等原因吧。还是挺不错的,支持!终于有国产的 Airtable 替代了。
除了好玩,想不出有什么实际的用处
不不,这是生产力工具。
试了下,还是没那么好用,自定义视图要是能实现基于CSS定义或者拖拽各字段显示的大小就好了,目标是希望能实现calibre web 管理电子书的功能。另外,没有安卓APP,内容多了网页加载也是问题。
在找一款像腾讯文档,石墨这类在线office套件编辑,数据收集(像金数据),找了好几天,git上也没看到,不知作者有知道吗?
这种开源还么见过啊