几个月前,碰到一个用快捷键点击链接的 firefox 插件,它自动为页面上所有的链接添加快捷键,而且不能自定义,这样就没啥实用价值了。前些天,突发奇想,自己写一个能给任意网页的添加快捷键的 GreaseMonkey 脚本。
在动手之前,我用 userscript shortcut 为关键字搜索了一下,找到了这个牛叉叉的 GreaseMonkey 脚本——ShortcutBinder!它使用了 XPath 来选取网页中链接和控件。
嘛是 XPath?
XPath 是一门在 XML 文档中查找信息的语言。看懂下面的东西,需要一点网页基础,如果你没有一点网页基础,建议去 w3school 中文版学习下。
ShortcutBinder 有啥用呢?比如:
- 像在 Gmail 和 Google Reader 里一样,用 J、K 来点击小众的上一篇文章和下一篇文章链接。
- 用 S 来定位到小众的搜索框、Google 的搜索框、任意网页的搜索框。
- 用 C 来定位到小众的留言栏。
- 用 Alt + A 来切换到 Google 的高级搜索页面。
非常适合被 Gmail 惯坏的快捷键爱好者。
安装
你需要 Firefox 浏览器一只,并安装扩展 GreaseMonkey,然后安装脚本 ShortcutBinder。
例子 1:用 J、K 来点击小众的上一篇文章和下一篇文章链接:
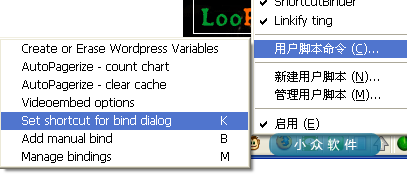
- 在开始之前,设置一下 ShortcutBinder,右击状态栏的 GreaseMonkey 图标,指向“用户脚本命令”,选择“Set shortcut for bind dialog”。
- 这时候,当前网页就会出现设置界面,建议把添加快捷键(Add Shortcut)设置为 A,把,管理快捷键(Manage shortcut)设置为 M。设置后需要刷新页面,快捷键才能启用:
- 打开小众里有上一篇下一篇链接的文章,比如 EXE Password Protector – 给 EXE 加个密码 [今日免费]
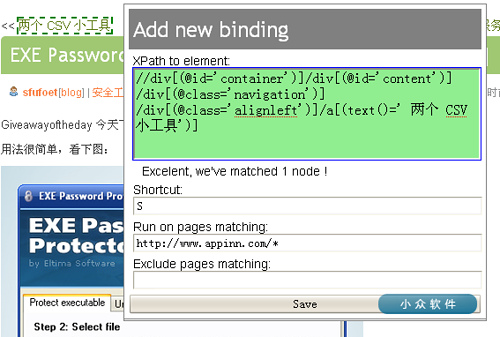
- 然后按下快捷键 A,添加快捷键。点击“两个 CSV 小工具”这个链接,XPath to element 就会自动获得链接的 XPath 表达式。

自动生成的 XPath 路径表达式太过智能了,把最后“[(text()=’ 两个 CSV 小工具’)]”删除。不删除的话,这个路径只能匹配到“两个 CSV 小工具”这篇文章。修改后的路径能匹配到小众单篇文章页面的上一篇文章的链接。下一篇也一样处理。怎么理解这个路径表达式呢?很简单,把它看成系统路径一样。
- 在 Shortcut 里输入你想要的快捷键,比如 J(注:截图里是 S,汗。。),当然也可以是组合键。然后点击 Save。
- 不用刷新页面,按下 J 试试吧。
例子 2:用 S 来定位到小众的搜索栏。按下 A 添加快捷键,然后点击搜索框,在 Shortcut 里输入 S,保存。
例子 3:用 S 来定位到 Google 的搜索框:
- 打开 Google 随便搜索,比如小众软件。
- 右击网页,选择“查看页面源代码”,在源代码里搜索“小众软件”,搜索到的第一个结果是这样的:<input type=text name=q size=41 maxlength=2048 value=“小众软件” title=“Search”>,我们只需要用到“name=q”。
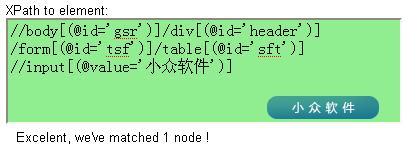
- 按下 A 添加快捷键,然后点击搜索框,获得的 XPath 路径是这样的:

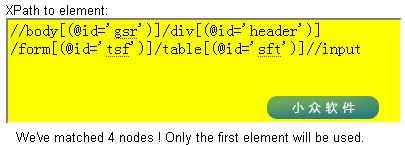
- 这样的路径是不通用的。删除[(@value=’小众软件’)]。脚本立刻提醒:“We’ve matched 4 nodes!”,意思是匹配到了 4 个节点。如果这里只匹配到 1 个节点,就可以和例子 1 一样,输入快捷键,保存。

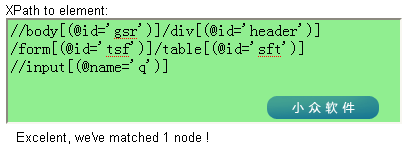
- 怎么办呢?用上第二步记录下来的“name=q” ,把“[(@value=’小众软件’)]”修改为“[(@name=’q’)]”。

- 建议把 Include,修改为 http://www.google.*/search?*,这样的地址只会匹配到各个国家域名的 Google 搜索页面,不会匹配到 Google 的其他服务。不修改也没什么问题,只是我搜索英文资料的时候,比较喜欢切换到 Google 英文版。
- 剩下的步骤略。
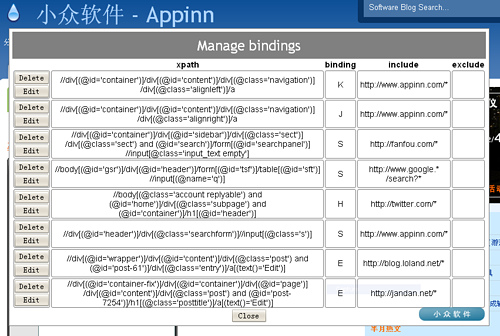
比较不足的是管理快捷键的界面,我们按下 M 试试:
所有你定义的快捷键都出现了,不管是在哪个网站定义的。如果只显示当前网站的快捷键,就完美了。另外,Include 一栏,只能填写一个网址。
最后,ShortcutBinder 只能点击链接、输入框、单选按钮。下拉列表框是没办法点击的。





![Snooze Tabby - 永远关不完的标签页?帮你临时关闭,到期自动打开[Chrome/Firefox] 10 Snooze Tabby - 永远关不完的标签页?帮你临时关闭,到期自动打开[Chrome/Firefox] 9](https://www.appinn.com/wp-content/uploads/2018-05-16-1-27-35.jpgo_-115x115.jpg)
![为什么你们就是不能加个空格呢?[Chrome/Firefox] 11 为什么你们就是不能加个空格呢?[Chrome/Firefox] 10](https://www.appinn.com/wp-content/uploads/2016-03-24-6-31-07.jpgo_-115x115.jpg)
沙发?
@钢铁的咆哮, 自己抱自己
话说这篇文章好高深,看不懂…
@钢铁的咆哮, 你应该为你的智商讨一个说法
眼睛好疼……像 Eson 一样,掩面泪奔离开……
@李二嫂的猪, 疼啥??
@李二嫂的猪, 看美女图片看到用眼过度……
@李二嫂的猪, Eson 是谁?
@Enson, ……少打个字母……怀念猴子的头像……
小众风格大变……
@呃, orz,要不是出于对此脚本的喜欢,我才懒得写长文。。
@呃, 不要说有谐音的话好不好
@armgod, 今天天气好冷,armgod 的笑话让气温又降低几度。
@sfufoet,?我有讲过笑话吗
@armgod, 好冷…
怎么内容页面CSS不显示了..
@导演博客, 刷新下。
我日,激动。忍不住都说出脏话了。
这东西太牛逼了。。。。。。。。我能,我能拿回家抱着吗/
@scavin, 你爱抱着搂着每人管。
@scavin, 真面目暴露了哈
@scavin, 貌似有J晴…
虽然还没试,不过看这个功能真的真的很nb
这东西是人发明的吗
@scavin, 可能是个像我一样经常异想天开的 ET 发明的。
@sfufoet, 冥王星欢迎你…
如果找到2个结果匹配XPATH,怎么办?
@meidog, 在那个页面?点击那个链接?请给出截图。
@sfufoet, 不。我就是想要这样的功能。如果有2个结果符合,按一次,第一个获得焦点,再按就NEXT,那该多好啊。这个能做到吗?或者说,有别的能做到吗?
@meidog, 没有。
豆瓣上面那个搜索框有2个结果匹配什么弄?
@熊歌, 建议你再仔细研究下文章的第三个例子。这个例子就可以解决豆瓣的问题。
生成的是:
//div[(@id=’maxw’)]/form[(@id=’ssform’)]/div[(@id=’header’)]/div[(@id=’searbar’)]//input[(@class=’j a_search_text’) and (@id=’page_focus’)]
根据例子 3 修改为
//div[(@id=’maxw’)]/form[(@id=’ssform’)]/div[(@id=’header’)]/div[(@id=’searbar’)]//input[(@id=’page_focus’)]
学学XML咯
又看牛文。
原来只能选上一页和下一页,有没有类似gmail的脚本?用j和k选择上下连接,然后用o打开?
@siriuz, 没有。
小众介绍好用的firefox扩展时能否说一下此扩展能否有IE下的版本,毕竟IE还是用的人多。firefox使用起来有难度,懒的用。
感觉不如THEWorld
@prcgolf, 一般是没有 IE 下版本的。 GreaseMonkey 的脚本,有些适合 IE 扩展 IE7pro http://www.ie7pro.com/。
FF 哪里有难度啦?不就是安装扩展麻烦了点。
拥有几乎无限的扩展是 FF 与 IE 最大的区别,也是 FF 的魅力所在
我还担心它会与输入状态冲突,试了一下,竟然正常!
一直想有这种功能的插件。另外,不知道有没有方便的修改页面元素的插件,比如把一些网站的“下载”按钮修改到显眼的位置。
真希望AHK能够对输入状态进行侦测,这样以来大多数窗口下就不需要多按Ctrl、ALt、Win和Shift等功能键了。
@zxone, 如果冲突的话,小众就不会强烈推荐啦。
你的问题很简单。 GreaseMonkey 就可以搞定。不过, GreaseMonkey 脚本太难写了。建议用傻瓜化可视化的 GreaseMonkey 脚本生成插件:Platypus plugin 来实现(http://platypus.mozdev.org/)
非常好,小众软件如果能天天发表这种文章而不是那些弱智火星文来获取90后的流量,我会天天来支持的。solidot留。
非常好的功能,我找到手工操作google的方式
有傲游版的插件就好了
超级好用啊,谢谢博主的推荐。用来作为baidu和google的翻页了。
好东西 很方便!!
[…] ShortcutBinder – 用快捷键… […]
如果网页有多个一样的链接,能不能时间一键全部点击呢!