Squoosh! 是前几日 Google 开源发布的一款专门用来压缩图片的在线服务,支持 JPG、PNG、WebP 等格式的极限压缩,从青小蛙试用这几天的效果来看,比 TinyPNG 要强悍一点点。@Appinn

为了尽可能的压缩图片尺寸,哦不,为了尽可能的提高网络传输速度,Google 还是想了很多办法的。
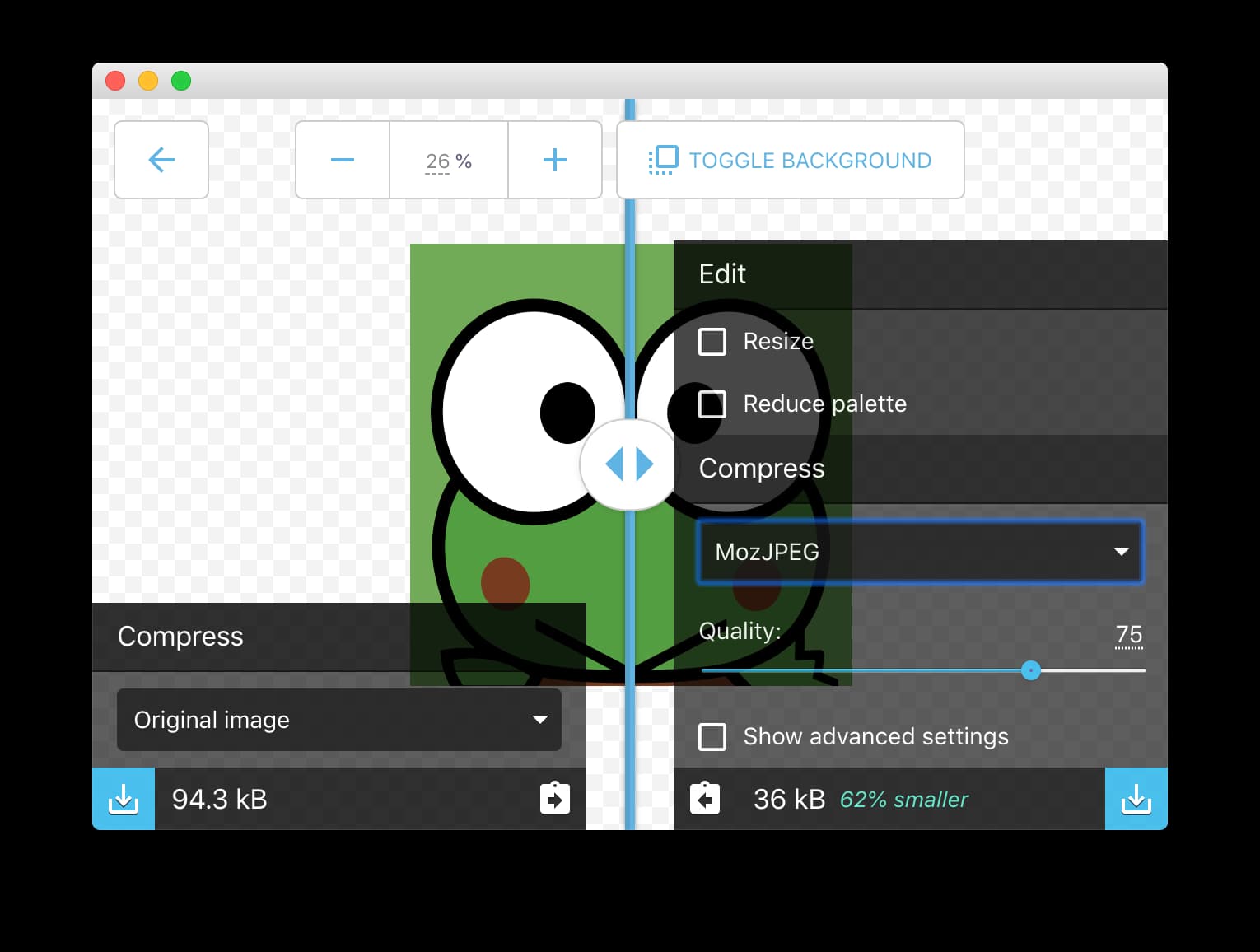
这个 Squoosh! 非常简单易用,打开网页后,将图片拖进去等几秒钟就可以下载压缩版本的了。目前支持:
- OptiPNG
- MozJPEG
- WebP
- Browser PNG
- Browser JPEG
- Browser WebP
其中 OptiPNG 和 MozJPEG 的效果比 TinyPNG 版本都要好一些,当然尺寸最小的还是 WebP…
除了压缩尺寸,还能进行简单的编辑,包括剪裁、减少调色板。
在左右窗口对比最终效果时,可选择与原图进行比较,也能与几种不同的压缩格式进行比较。
Squoosh! 的地址在这里:https://squoosh.app/
为网页创建桌面快捷程序
如果就这样结束是不是简单了点,对于这类服务青小蛙属于刚需,每次都需要对图片进行处理,所以如果是打开一个标签页来处理会稍微有些麻烦,因为要离开编辑页面。
所以,可以这样玩:为网页创建桌面快捷程序。
效果是这样的:


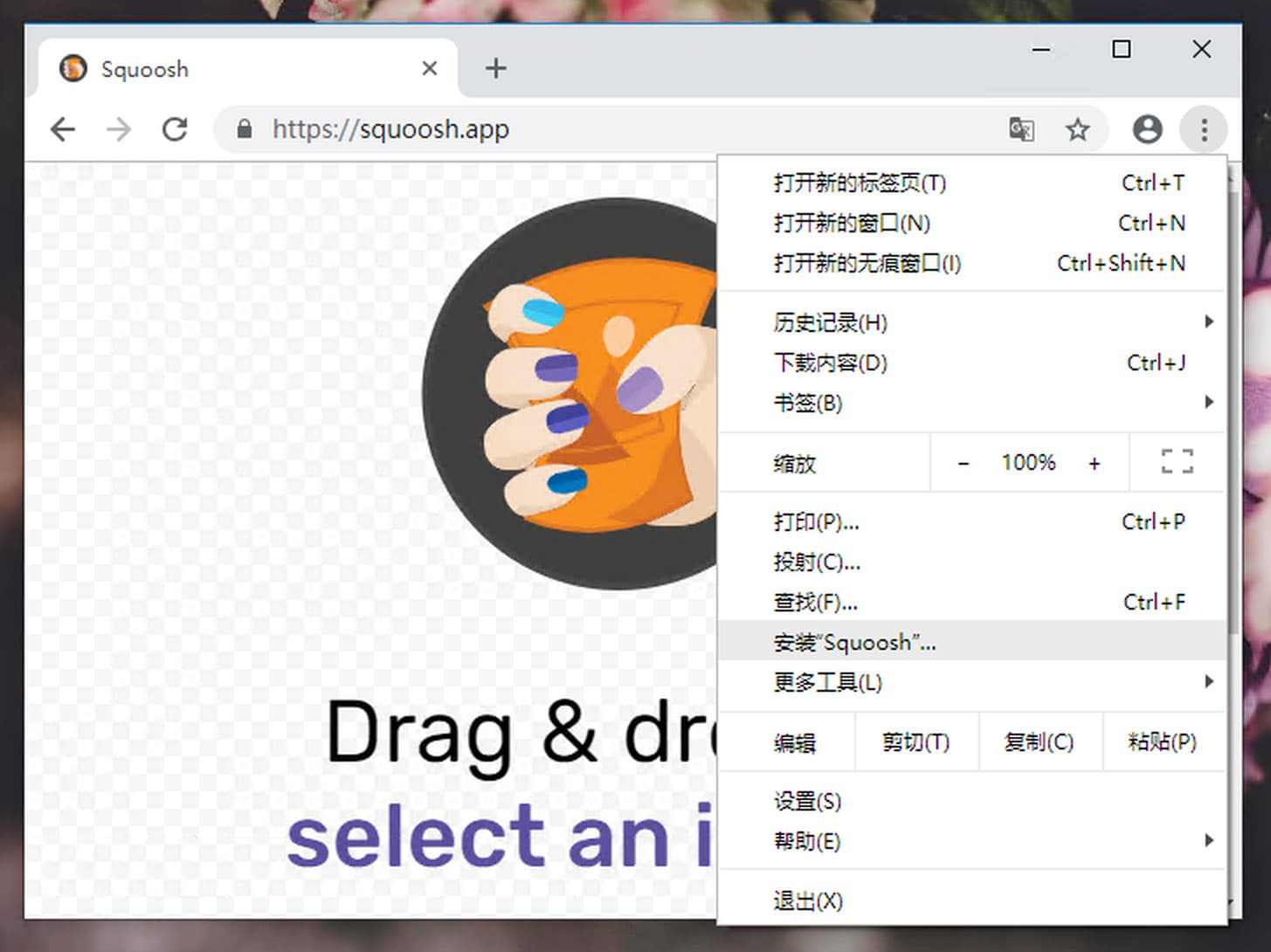
Windows 的创建非常简单,只需要在 Chrome 里打开 https://squoosh.app/ 然后在菜单中选择 安装“Squoosh” 即可。
没错,原生自带。

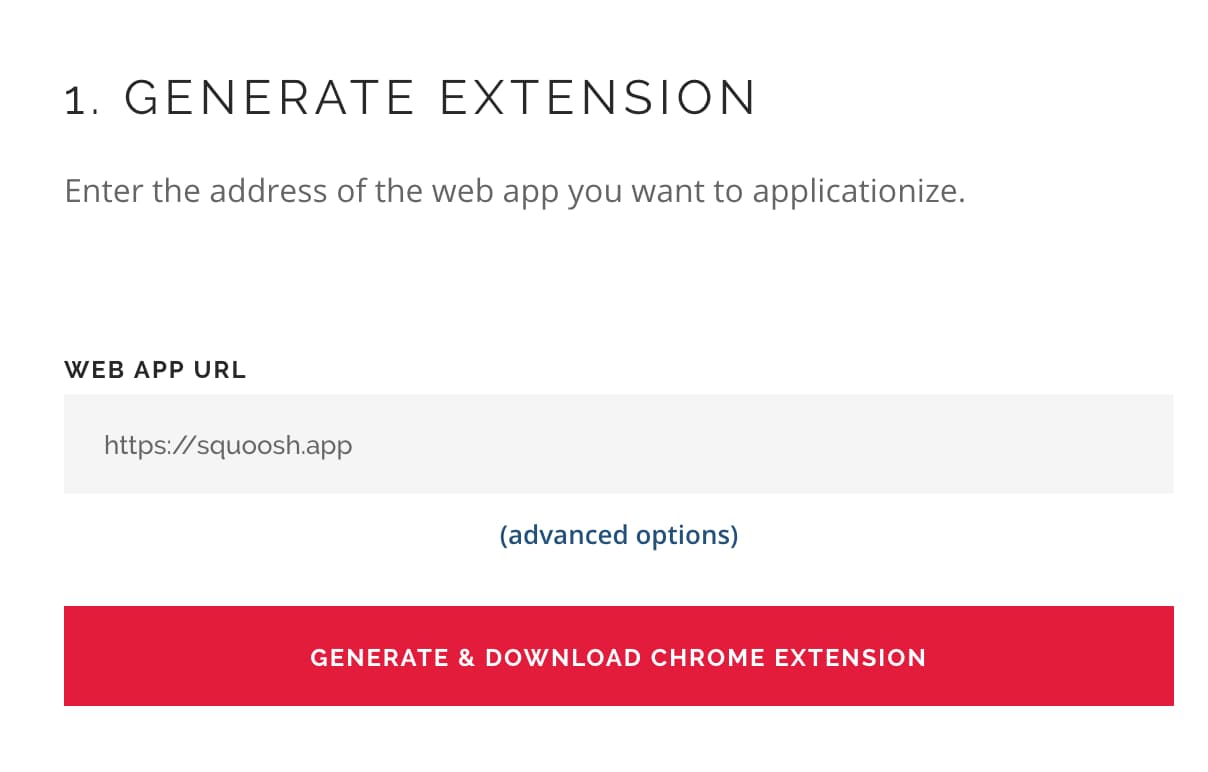
而 macOS 上略微麻烦,Chrome 并不带有这个功能,于是只能曲线救国,需要使用一个叫做 Applicationize 的服务,用来为网页创建一个 Chrome 应用扩展。
步骤如下:
输入 WEB APP URL 就行了,当然为了更好的使用,建议点击 advanced options 高级选项,至少为这个应用添加一个图标、改一个标题,这样用起来就好看许多了。

之后,点击红色的 GENERATE 按钮,就会下载一个 .crx 文件。
Applicationize 帮我们生成了一个 Chrome 应用程序,安装它就行了。你会在应用中心看到它的,拖动到 Dock 里可以随时使用。
![WinXcorners - 当鼠标移动到屏幕四角,触发快捷功能[Windows] 6 WinXcorners - 当鼠标移动到屏幕四角,触发快捷功能[Windows] 6](https://www.appinn.com/wp-content/uploads/2020/07/winxcorners.jpgo_-115x115.jpg)

![Backdrop - 遮蔽桌面,掩人耳目 [Mac] 8 Backdrop - 遮蔽桌面,掩人耳目 [Mac] 8](https://www.appinn.com/wp-content/uploads/Fullscreen-20110928-172406-115x115.png)

Firefox该怎么达到这种效果呢?
好像暂时不支持
这个可以装到本地(npm)
青蛙你经常压 webp 的话不如用 libwebp,再加个批处理。
我的发送到菜单里前几项都是 webp 的批处理。
png文件压缩,经过自己的一些研究比较,有一个叫pingo的工具特别好用。可以在肉眼无法察觉变化的前提下,最大限度的压缩png文件。有win下的控制台程序和GUI。连接:https://css-ig.net/(可能需要翻墙)
简单测试了下
771.8KB的png截图
TinyPNG压缩结果为419.5KB
Squoosh的压缩结果为690KB
小青蛙可以整理一下目前的PWA应用网站~
等我把小众软件加了 PWA 再整理 🙈
不用整理了,这里就有:
https://www.appinn.com/appscope/
macOS 版的 Chrome 也支持 PWA 的,在 Chrome:flags 里面把三个 pwa 相关设置开启,也能直接在 Chrome 保存为 PWA App。
我安装了,可是还是只支持一张图片呀,感觉没啥用啊。不能批量,根本没法和TinyPNG比啊。难受。
发在QQ上肯定会自动压缩
V2有网友封装了https://www.v2ex.com/t/767016#reply14
https://squoosh-desktop.vercel.app/
补一个离线版