Vu-Bar 是一款很独特的文字挡板工具,在阅读长篇大论的文章时,用 Vu-Bar 只露出阅读的一行文字,保护视力 @Appinn

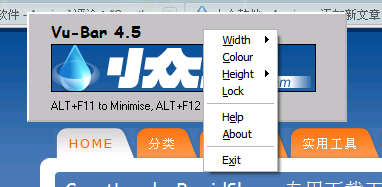
很实用的小工具,许多网站的排版很有问题,一大段文字挤在一起,费时又费眼。用 Vu-Bar 就可以完美解决了。可调挡板的高度,宽度,背景颜色以及锁定。
锁定功能很有趣了,将 Vu-Bar 与鼠标锁定,鼠标移动到哪,Vu-Bar 就移动到哪,并且支持上下左右方向键。

简单实用的小软件,小众最喜欢的。
相关链接:(156KB):brsbox | 来自小众软件 | skydrive | uushare | dropbox
![Win+R Adde - 快速启动管理[Win] 3 Win+R Adde - 快速启动管理[Win] 3](https://www.appinn.com/wp-content/uploads/o-115x115.png)
![Capslock+ - 增强大小写切换键 Capslock 功能的工具[Win] 4 Capslock+ - 增强大小写切换键 Capslock 功能的工具[Win] 4](https://www.appinn.com/wp-content/uploads/keyboard-left_keys.jpgo_-115x115.jpg)


手机抢沙发!今天正式上班咯,大家要收心哦!
@天毅, 召集freecommander用户成立qq群,条件成熟就成立中文支援论坛或者中文站,fc的朋友请加本人qq:503503509,注明fc!
小众赶紧把这个模板的css改改,这样看中文字体太吃力,太小了
@天毅, 对不起,是浏览器在转换模板的过程中有些问题,模板没有问题
@天毅, 召集freecommander用户成立qq群,条件成熟就成立中文支援论坛或者中文站!
很需要这样的软件。
很有意思的软件…
记得原来有一个类似的,是在鼠标所在行划下划线辅助阅读的,现在这个更绝……虽然不受其他内容影响了,可是下一行的位置也不容易找了。
就像瞄准具里面的觇孔照门和缺口照门一样……
这个东西…….写一个全局css就能差不多的效果吧………
@dyseat, 说起这个就让我想起opera的自定义css
@天毅, 不知道会不会出现类似的猴子脚本…
有ahk版的挡板工具么?
Firefox 的话有 Paragrasp 扩展。
DropBox 回归了,OhYeah!
挺有意思。。
这个东东不错
用鼠标拖住那行,方便省事,干净快捷
哇,还支持图片啊,好东西
它可以自动调整大小吗?随着背景文字和图片的宽度自动变化?
如果必须手动设置的话,我觉得就意义不大
@barrypotter, 手动。。。。我觉得如果一个网站的主要字体大大小小,那设计也应该很糟糕了。
@scavin, 我是说自适应图片和文字~比如原文里面既有对文字的挡板又有对小众logo的挡板
@barrypotter, 这玩意还是很不智能的
appinn的评论审核?还是我的浏览器缓存?我崩溃死了
@天毅, 后台里发现的。。。五一几天不在,没看。。。
要是能把整个屏幕都挡住,只留要看的文字就好了。
@izhuce, 可以试试这个啊http://blog.csdn.net/jackyvan/archive/2009/05/05/4152273.aspx
这个小软件很方便,谢谢推荐!
http://yuiblog.com/blog/2008/09/30/reading-blinds/
我就说吧……..肯定有相应的JS的……….
要是可以设置成竖排,对阅读古籍扫描版会很方便,烦请高手介绍类似软件!