作者:Worktile CTO Terry
开篇
在过去几年的时间里,Worktile 中的任务应用承载了Worktile中大部分客户的业务场景,很多客户都是通过任务管理和项目管理而与Worktile结缘,而看板式任务管理、轻量级和可视化也成为Worktile的标签。然而随着越来越多的中大型客户使用Worktile,原有看板式轻量级的任务管理在承载用户的业务场景时,显得有些力不从心。
从去年下半年开始,团队经过慎重的思考,决心从零开始重新打造一款更加强大更能适应用户业务场景的项目管理应用。通过复盘以前的任务应用,以及梳理我们收集到的上千个客户的反馈,我们得出了Worktile 7.0产品的几个要点:场景化、积木化、个性化和中庸化,在本文中我们来谈谈Worktile 7.0产品背后的那些思想。
场景化
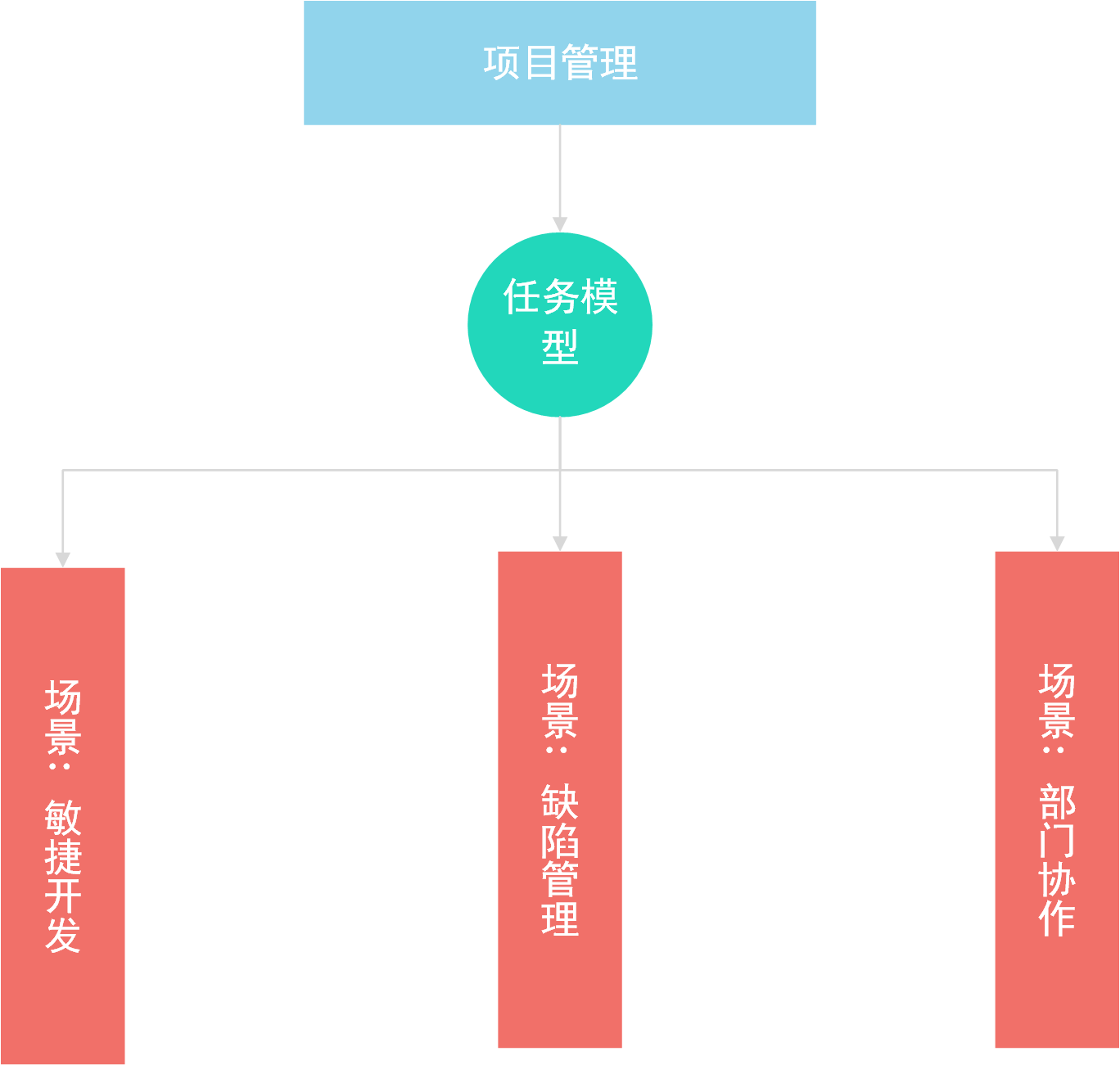
在6.0之前的版本中,Worktile在项目管理方面的解决思路是,提供一套以任务为核心数据模型,以看板为核心展示方式的通用项目管理方式,其本质是用同一套模型去满足客户不同的业务场景,需要客户的业务流程来适配产品,这样的解决方案颇有点削足适履的味道,对客户在企业中推广落地会有很大的挑战。这种思路可以用 图1 表示:

图1 同一模型适应多个不同的业务场景
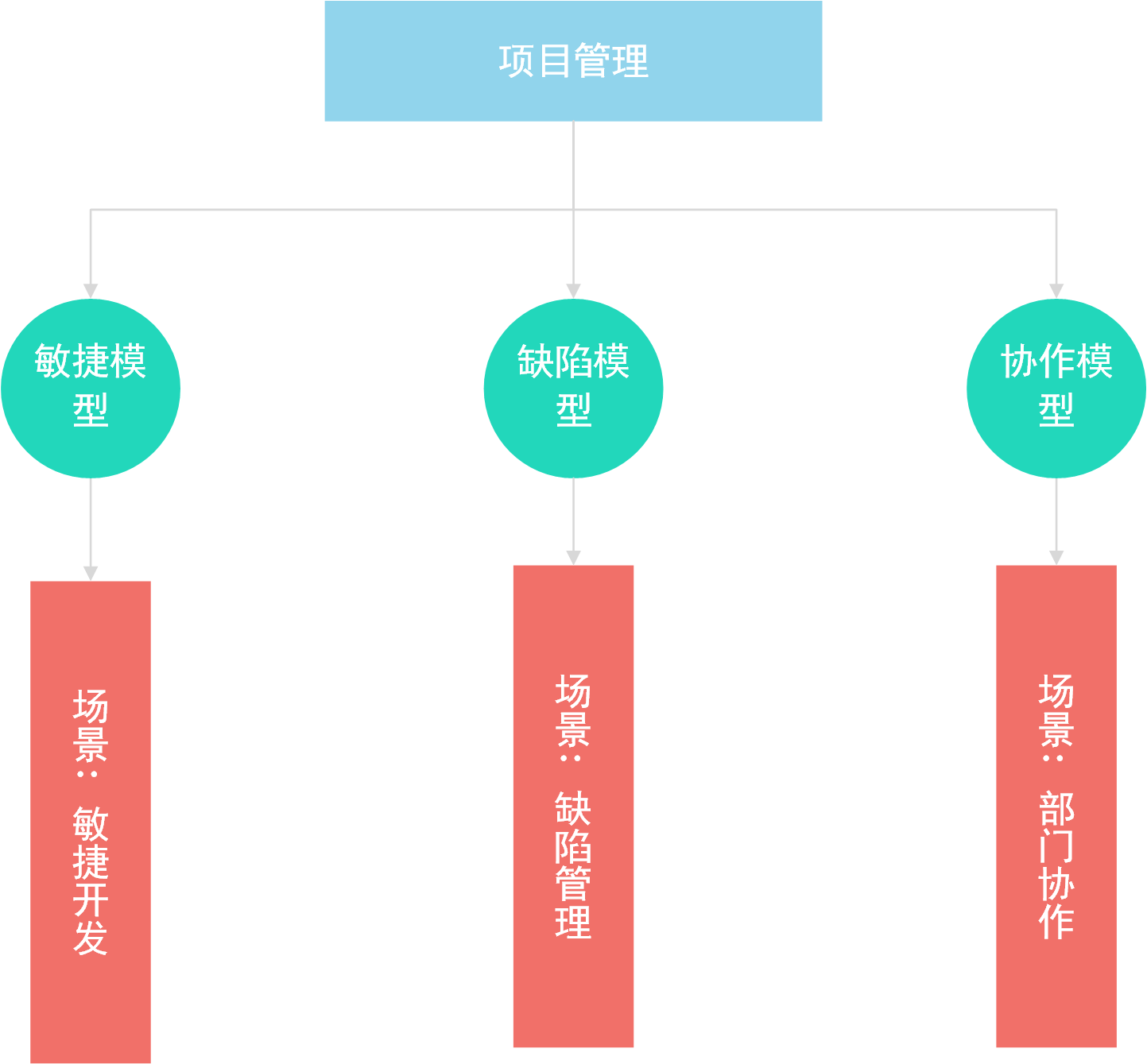
经过近两年的商业化进程,在越来越多的企业中推广时我们意识到,要切实解决客户的业务场景,让企业能够更快的落地推广,我们产品需要在场景化上有进一步的提升,即使用不同的模型去解决客户不同的业务场景,可以用图2来表示:

图2 不同模型适应对应的业务场景
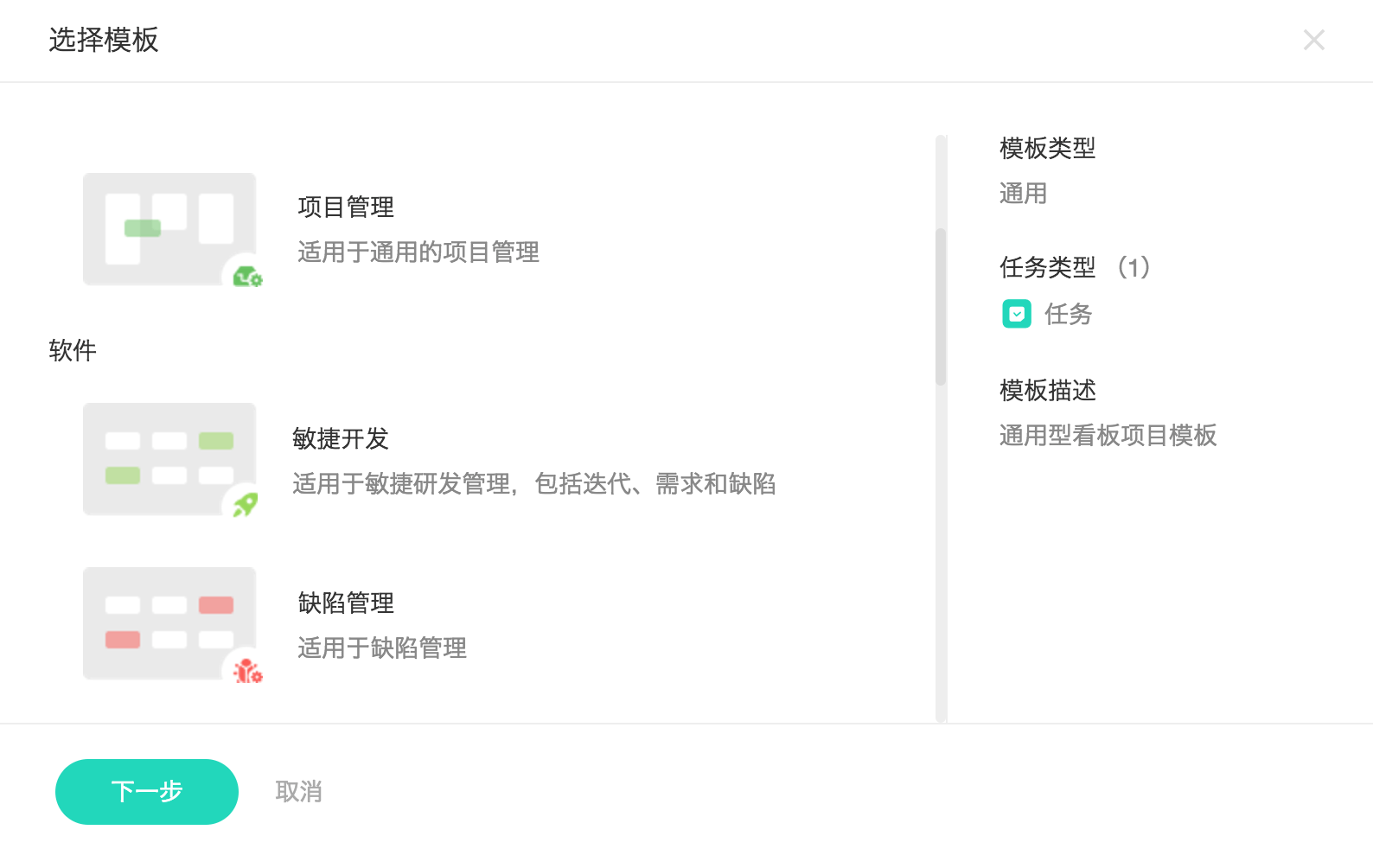
回到具体的产品中,当客户在创建项目时,就可以看到系统预置好的一些项目模板,每个模板都会对应客户不同的业务场景:

图3 按业务场景选择合适的模板
积木化
要满足客户的业务场景化,我们有两种不同的解决思路:第一个思路是场景定制化,或者说场景垂直化,即客户需要哪个业务场景,我们团队去对应开发这个场景的项目模板。
这种方式虽然可以满足需求,但是对客户的需求响应速度上不会很快,首先我们需要深入了解这个业务场景,才能够去做定制化开发。另外即便是同一个业务场景, 针对不同的客户在实际操作中也不尽相同,比如以敏捷开发为例,不同的团队在具体执行上也是千差万别,场景定制化开发在满足客户的个性化方面显然力不从心。

图4 乐高积木玩具,组装成不同的形状
第二个解决思路就是积木化,即通过提供大量的底层元部件,把这些元部件根据客户的业务场景,组装成不同的项目模板,通过配置化的方式实现场景化。这些元部件可以看做时一个个的积木形状,最后组装成什么样子,取决于你需要什么。
在Worktile 7.0中,我们提供大量了用于组装项目模板的元部件,包括:任务类型、状态、工作流、关联、数据源、组件、角色、事件、模式等等,客户并不会关心这些元部件(乐高块)是什么,有什么用,客户关心的是能用这些乐高块构造出他想要的业务场景,这就要求元部件要做的极具抽象,只有这样才有可能用最少的功能,最大化的满足客户的需求。
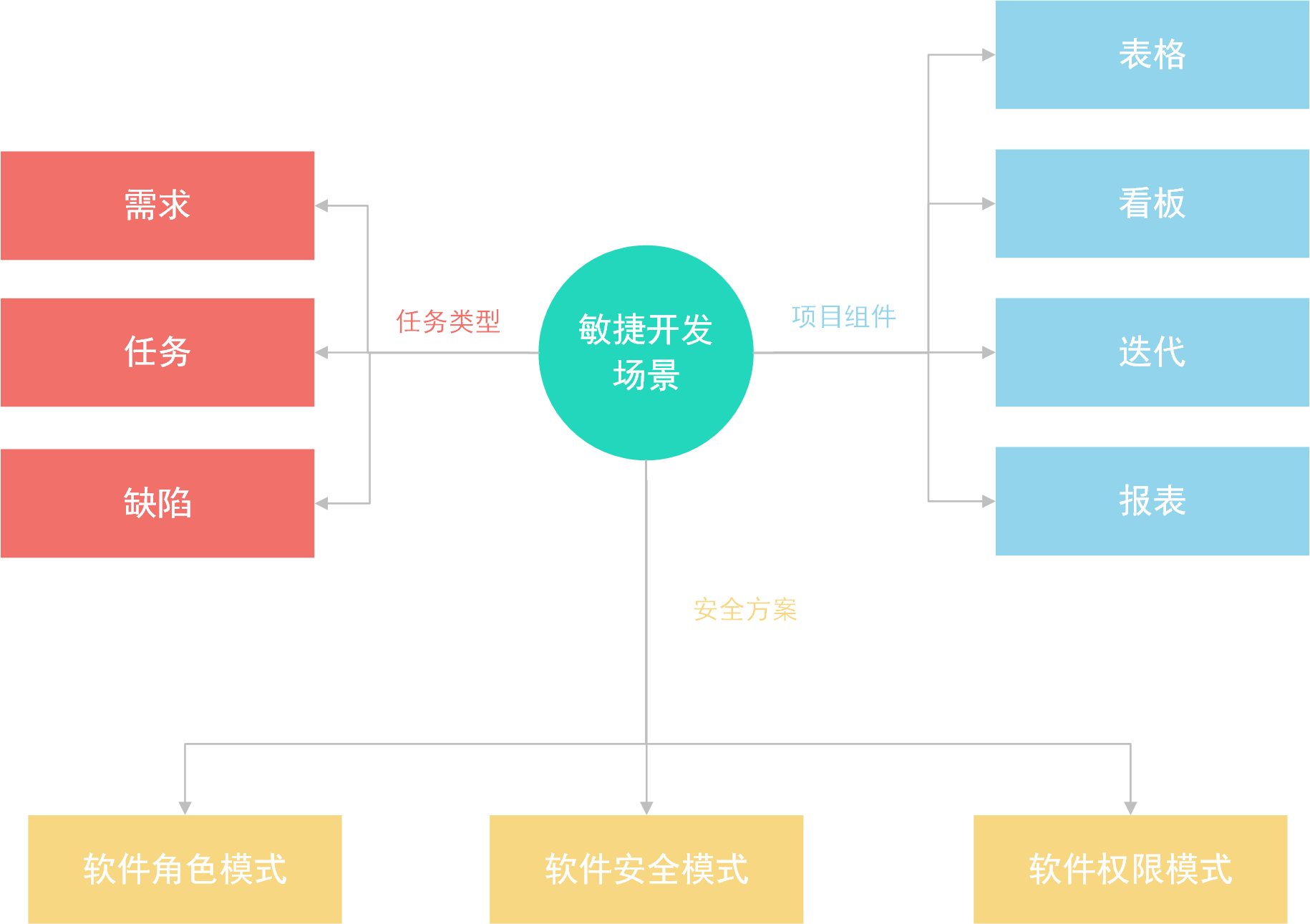
如图5所示,运用这些元部件构造一个敏捷开发的场景模板:

图5 运用元部件构造一个敏捷开发的场景模板
构造完模板后到具体的客户业务场景中,打开项目时将会看到这样的展现形式,在这个项目中用户看到的元素都是与敏捷开发场景相关的:

图6 敏捷开发项目模板
个性化
标准化产品和客户个性化需求之间的矛盾,一直是困扰各个企业SaaS服务厂商最大的问题,一方面要做SaaS化标准产品,另一方面在面对每个不同的客户时,有些个性化的需求又需要满足,很多的SaaS厂商都陷在这个泥潭中无法自拔。
有些厂商干脆放弃个性化的需求,只专注于解决通用化的问题;也有一些厂商组建了专门的定制化团队,针对客户80%的通用需求用SaaS产品的方式满足,而剩余20%的个性化需求通过定制化的方式满足。
在Worktile 7.0设计之初,我们就考虑了这个问题,通过提供PaaS化(不是十分准确的表达)的配置平台——图灵平台来缓解标准化和个性化之间矛盾,最大程度上的降低客户的定制化需求。我们期望标准的产品仍然可以解决客户80%的需求,而通过图灵平台可以通过配置解决客户15%的个性化需求,剩余5%的个性化需求通过定制解决。
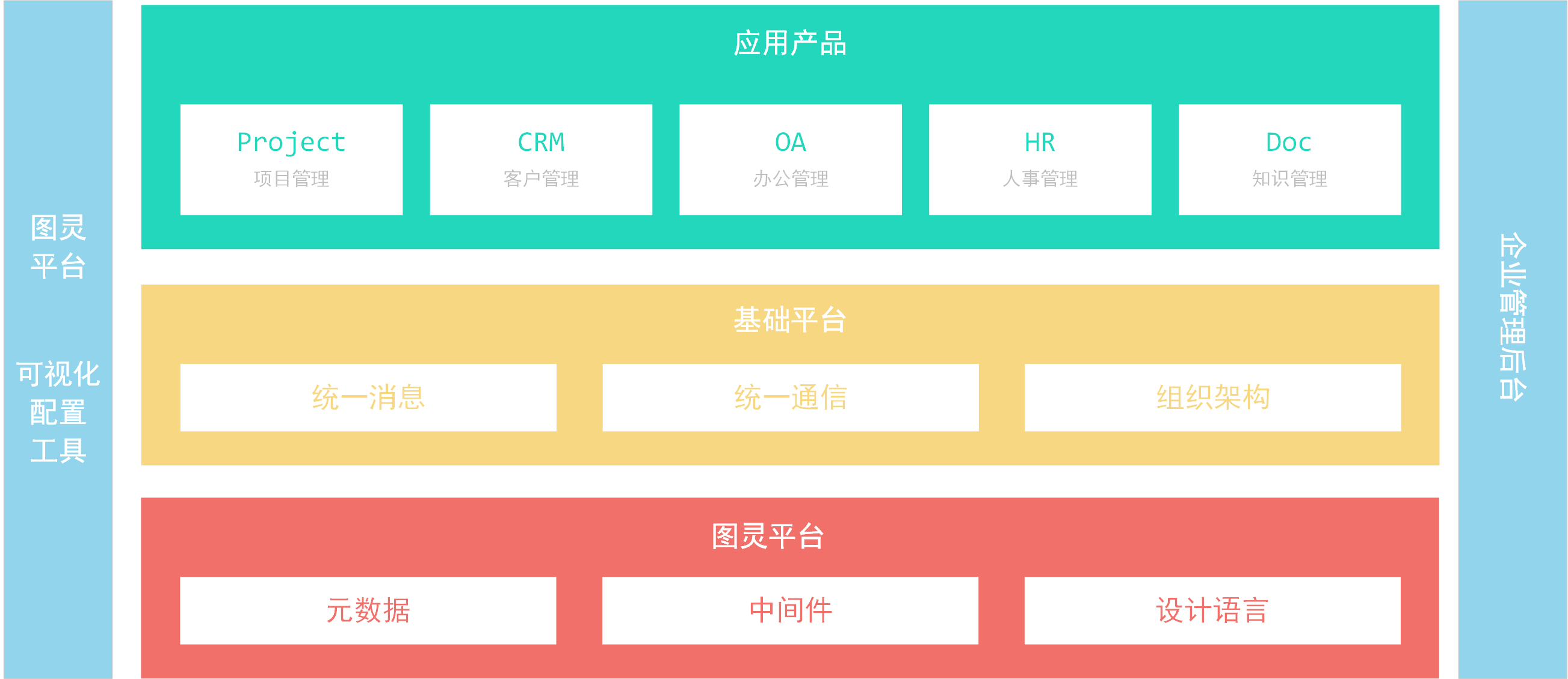
图灵平台的思想如图7所示:

图7 图灵平台介绍
简单的讲,图灵平台由两部分组成:
第一部分是一套完善的PaaS化的基础平台,包括Metadata管理、Tenant 数据管理、各个业务中间件、设计语言等等,而所有的Worktile应用(如7.0新上线的项目应用)都构建在这个基础平台之上;
第二部分是一个可视化的配置工具,这个配置工具是为了让客户成功团队更方便更简单的使用图灵平台底层的能力,打造出更加适合客户业务场景的模板,同时图灵平台的部分配置能力也向客户开放,即企业IT部门也可以直接在配置中心做一些更适合自己企业的个性化配置。
中庸化
《中庸》首篇中说:喜怒哀乐之未发,谓之中;发而皆中节,谓之和;中也者,天下之大本也;和也者,天下之达道也。致中和,天地位焉,万物育焉。这里表达的其实就是中庸和适中的意思,我们常说“过犹不及,不能走极端”就是这个意思。
从Worktile 1.0上线运营到现在,已经经过了七个大版本的更新,产品设计也走了很多的弯路,经过反思与总结,我们得出做企业服务产品设计的一个重要原则:中庸。在整个Worktile 7.0产品设计的过程中,到处可以看到这一思想的体现。
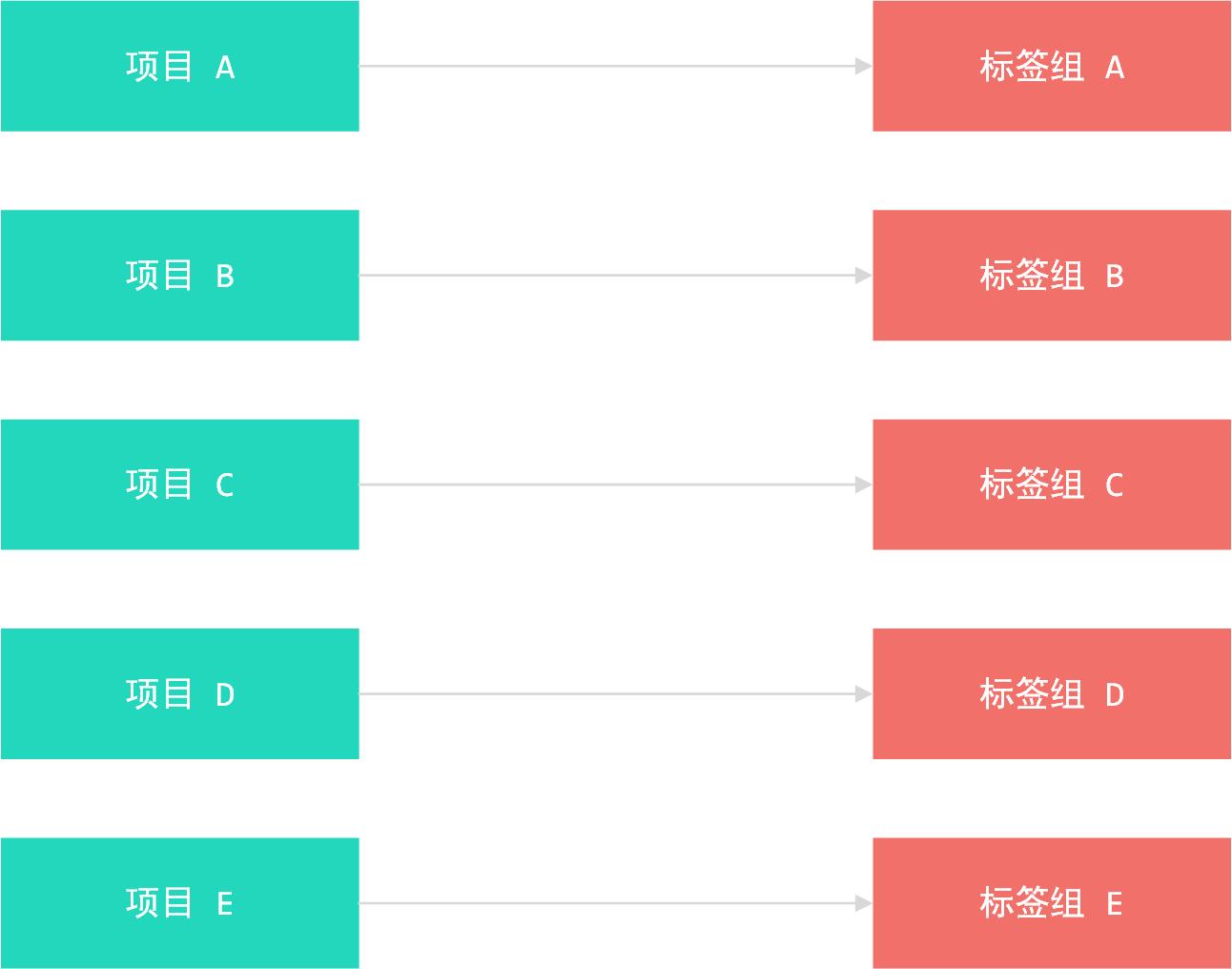
我以标签管理功能为例来阐述中庸思想,在Worktile 4.0之前的版本中,任务标签的管理方式是每个项目都有一套自己的标签组,如图8所示:

图8 每个项目一套标签
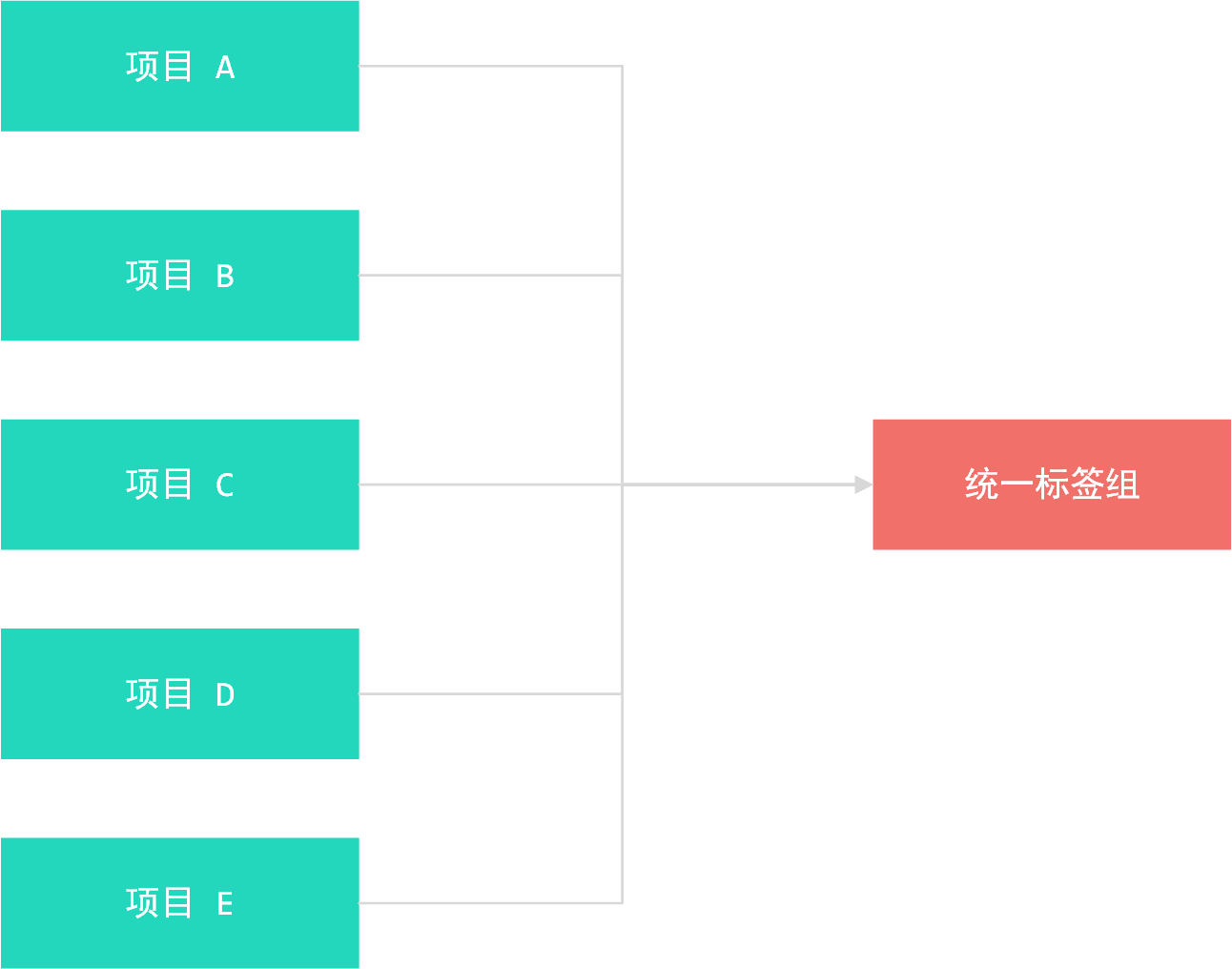
在实际使用中,我们收到了大量的客户反馈,期望标签管理是一种全局的方式,而不是每个项目一套标签,以便于查询与统计。在Worktile 5.0推出企业版时,任务标签管理方式改为了全局的方式,即企业中所有的项目共享同一套标签组,如图9所示:

图9 所有项目使用同一套标签
然而这种方式对于客户来说同样也有问题,如果想给某个特殊的项目定义一套不同的标签,无法做到。实际上这两种标签管理的方式都是走了极端,一种是每个项目一套标签,另一种是全部项目一套标签。在Worktile 7.0中把所有这样极端化的地方,都改成了中庸化的路线,选择权交给客户,如图10所示:

图10 中庸化的标签管理方案
此处仅仅是以标签管理为例阐述中庸化的设计思想,事实上在7.0的产品设计中,到处可以看到这种思想的体现,从角色管理到安全管理、再到权限管理,从提醒方式到通知方式,中庸化的思想无处不在。
总结
在整个Worktile 7.0的设计过程中,我们以场景化为设计出发点,以积木化为整体指导思想,以个性化为最终目标,以中庸化贯穿始终,完成了史上最为强大的项目管理工具的设计。




之前忘记什么原因了,整个团队都从 Worktile 换到了 Trello …
软文一篇接着一篇,让我觉得你这个产品有很多问题,电影看多了都会疲劳
今年的应该没了…
刚刚试用完毕,说下我自己的看法。
Worktile非常适用于以周期项目为主的公司来使用。他有完善的任务模块和项目模块配合。
但是对于常规企业正常运营只是维持内部的正常销售管理来说,还是比较薄弱,毕竟侧重点不一样。对于这种只需要销售管理模块搭配适应的协作和文件管理来说,有太多可以选择的了。